Data Binding in AngularJS
Back to home
- AngularJS Data Binding
- Interpolation
- Property Binding
- Event Binding
- Two way Binding
𝑻𝒂𝒃𝒍𝒆 𝒐𝒇 𝑪𝒐𝒏𝒕𝒆𝒏𝒕
 Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
AngularJS Data Binding
Data binding is a very useful and powerful feature used in software development technologies. It acts as a bridge between the view and business logic of the application.
There are many types of bindings but we will focus on -:
1) Interpolation
2) Property Binding
3) Event Binding
4) Two-way Binding
Let's see all of the above one by one
Interpolation
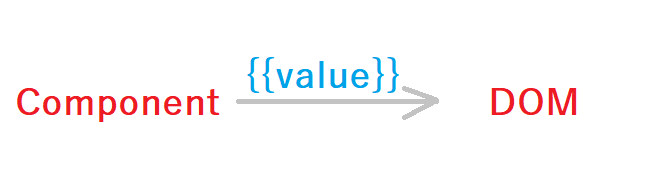
Interpolation is a technique that allows the user to bind a value to a UI element. Interpolation binds the data one-way. This means that when value of the field bound using interpolation changes, it is updated in the page as well. It cannot change the value of the field. An object of the component class is used as data context for the template of the component. So the value to be bound on the view has to be assigned to a field in the component class.

Let's look an example
app.component.html
<h3>Binding Types</h3> <P>Interpolation</P> <br> <h5>Addition of 3 and 5 with Interpolation is {{3+5}}</h5> <h5>Addition of 3 and 5 without Interpolation is 3+5</h5> <h2>{{val}}</h2>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
val: string;
}
Property Binding
Similar to Java, variables defined in the parent class can be inherited by child class that is templates in this case. The only difference between Interpolation and Property binding is that we should not store non-string values in variables while using interpolation. So if we have to store Boolean or other data types than use Property Binding.
🚀 Syntax-: [class]="variable_name"
Create a new application
ng new property
Open app.component.html
<h1 [innerText]="title"></h1> <h2>Example 1</h2> <button [disabled]="isDisabled">I am disabled</button>
Open the app.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title="Angular Property Binding Example" //Example 1 isDisabled= true; }
We have two property binding in the example above. The title property of the component class is bound to the innerText property of the h1 tag. Disabled Property of the button is bound to the isDisabled Property of the component. Whenever we modify the title or isDisabled is the component, the Angular automatically updates the view.
Event Binding
Event binding allows us to bind events such as keystroke, clicks, hover, touche, etc to a method in component. It is one way from view to component. By tracking the user events in the view and responding to it, we can keep our component in sync with the view. For Example, when the user changes to an input in a text box, we can update the model in the component, run some validations, etc. When the user submits the button, we can then save the model to the backend server.
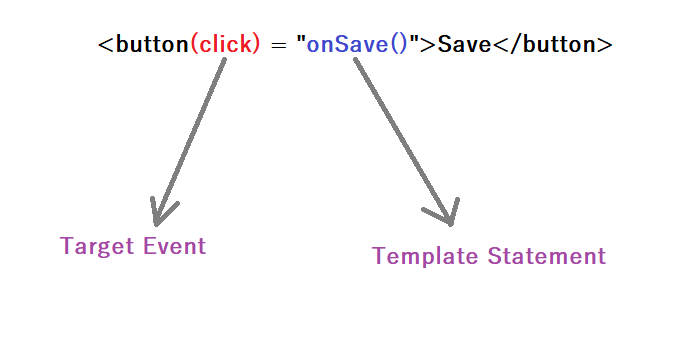
🚀 Syntax-: (target-event)="TemplateStatement"
The following event binding listens for the button’s click events, calling the component’s onSave() method whenever a click occurs

Create a new application
ng new property
app.component.html
<h1 [innerText]="title"></h1> <h2>Example 1</h2> <button (click)="clickMe()">Click Me</button> <p>You have clicked {{clickCount}}</p>
Add the following code to the app.component.ts
clickCount=0 clickMe() { this.clickCount++; }
In the above example, the component listens to the click event on the button. It then executes the clickMe() method and increases the clickCount by one
Two way Binding
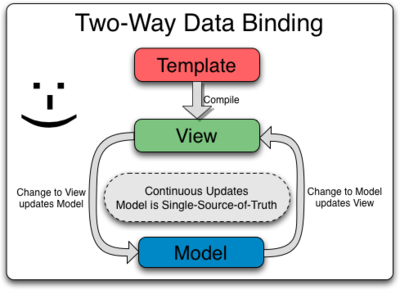
Two-way data binding refers to sharing data between a component class and its template. If you change data in one place, it will automatically reflate at the other end. For example, if you change the value of the input box, then it will also update the value of the attached property in a component class.

Two-way data binding performs the following actions:
Sets a property of a component class
Listens for a DOM element change event
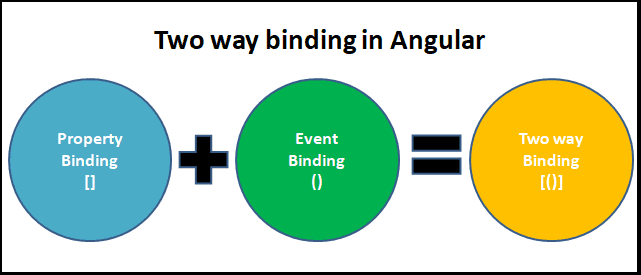
Two-way data binding can be achieved using a ngModel directive in Angular. The below syntax shows the data binding using (ngModel), which is basically the combination of both the square brackets of property binding and parentheses of the event binding.

🚀 input type="text" [(ngModel)] = 'val'
Before using ngModel to achieve two-way data binding, it’s very important to import the FormsModule from @angular/forms in app.module.ts file as shown below. FormsModule will contain the ngModule directive.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from "@angular/forms";
import { AppComponent } from './app.component';
import { FormsModule } from "@angular/forms";
@NgModule({
imports: [BrowserModule, FormsModule],
declarations: [ AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
After importing the FormsModule, you can go ahead and bind data using (ngModel) as shown below.
import { Component } from '@angular/core';
@Component({
selector: 'app-example',
template: `
Enter the value : <input [(ngModel)] ='val'>
<br>
Entered value is: {{val}}
`
})
export class AppComponent {
val: string = '';
}
Once we run the above code, we will see an input box asking us to enter a value in the view. Any value entered in that input box will be bound with the text below. Let's assume a user entered the text "John", then the text will be "Entered value is: John".
Conclusion
AngularJS is a great multi-functional framework which speeds up your development process. It offers dependency injection and deep linking, and is a robust platform for software development.