AngularJS- MVC Architecture
Back to home
- Introduction
- Model
- View
- Controller
- AngularJS MVC Example
𝑻𝒂𝒃𝒍𝒆 𝒐𝒇 𝑪𝒐𝒏𝒕𝒆𝒏𝒕
 Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
Introduction
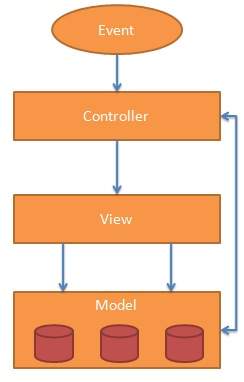
MVC stands for Model View Controller, and it's a widely common web design paradigm. It aids in the organisation of your application into three levels, separating the business logic from the presentation.
Model -It is the pattern's lowest level, and it is in charge of data maintenance.
View -It is in charge of showing the user all or a portion of the info.
Controller -It's a piece of software that regulates how the Model and View interact.
MVC is widely used because it separates the application logic from the user interface layer, allowing for separation of responsibilities. The controller accepts all application requests and then works with the model to prepare any data that the view requires. The view then generates a final presentable response using the data prepared by the controller. The MVC abstraction can be represented graphically as follows.

Model
Models in AngularJS are made up of primitive data types like integers, strings, and booleans, as well as complex data types in the form of objects. In simple terms, a model is a javascript object. However, you can create your model using any database, such as SQL Server or MySQL, or a JSON file. In the syntax below, $scope is an object, and customer is a variable that is added to the scope object.
Syntax
<script> $scope.customer = { 'Name' : 'Jimi', 'Address' : '12-13-283/A1', 'Email' : 'jimi@yahoo.com' } </script>
View
The view element in AngularJS is the DOM element that is used to display data. Use expression in view to display data from the controller. Because AngularJS allows two-way data binding, any changes to model data will automatically update the view.
Syntax
<script> <p> {{customer.name}} </p> <p> {{customer.address}} </p> <p> {{customer.name}} </p> </script>
Controller
In AngularJS, controllers provide you a lot of power over the view and model, allowing you to fatch data according to the request and show it in the view. The most crucial thing to remember is that your model is contained within the controller.
Syntax
<script> function RealCustomer($scope){ } </script>
AngularJS MVC Example
<html ng-app="yourApp"> <head> <title>My first AngularJS MVC Architecture code</title> <script SRC="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js"> </script> <script type="text/javascript"> //Creating controller here var app = angular.module('yourApp', []); app.controller('realCustomer', function($scope) { //Creating model here $scope.customer = { 'Name' : 'Jimi', 'Address' : '12-13-283/A1', 'Email' : 'jimi@yahoo.com' } }); </script> </head> <body> <p>Displing model data in view through controller</p> <div ng-controller="realCustomer"> <h3>{{ customer.Name }} </h3> <h3>{{ customer.Address }} </h3> <h3>{{ customer.Email }} </h3> </div> </body> </html>
Conclusion
AngularJS is a fantastic multi-functional framework that helps you develop faster. It is a strong software development environment that includes dependency injection and deep linking.