Logicmojo - Updated Dec 12, 2023
Logicmojo - Updated Dec 12, 2023
Components in AngularJS
It goes without saying that AngularJS is a powerful front-end framework, but its full potential won’t be unlocked unless you use components. A component in Angular is an isolated entity that enables reuse and maintainability of the code. In simple terms, a component can be considered as a method/function that not only contains the controller logic required for a UI element to function but also the corresponding HTML tags to generate the element.
What’s a component?
A component is basically a directive that uses a simpler configuration and that is suitable for a component-based architecture, which is what Angular 2 is all about. Think of a component as a widget: A piece of HTML code that you can reuse in several different places in your web application.
Why Use Components
Reduce duplication: Traditionally, if the same UI component had to be present in two different places on a page (let alone two different pages in the application), the HTML code had to be duplicated. This leads to not only an increase in code duplication but also a decrease in maintainability, making it painful to keep the UI consistent. Components serve as a simple solution to this problem.
HTML bundled with logic: Under the MVC architecture, having separate files for HTML tags and the controller logic may seem organized but has a downside — there is no clear way of showing which HTML content is changed or generated which part of the controller logic. Bundling both these into a single component makes it cleaner to understand their relationship while also ensuring that one does not get changed without considering the other part.
Consistent UI: Components also offer great help in making sure the design across the application is consistent. By enabling reusable HTML code, this practice forces you to keep your elements uniform wherever they are used.
Create a component
Let’s build a simple “Hello World ” component to illustrate how easy it is. The end goal for our component will be to display this simple piece of HTML:
<span>Hello World!</span>
The syntax to create a component is fairly easy. All you have to do is declare its name and pass a config object that specifies what your component should do. In our case, it will render some basic HTML:
angular.module("myApp", [])
.component("helloWorld",{
template: 'Hello World!'
});
In order to then use that component in our code, all we need is this:
<div ng-app="myApp"> <hello-world> </hello-world> </div>
Component Communication
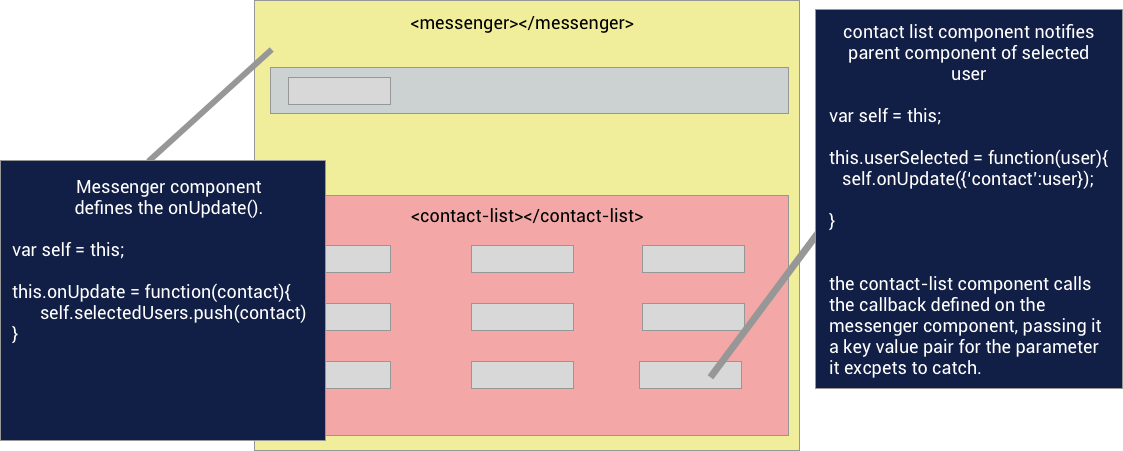
Suppose we are making a messenger app. The main view is a page level component with a reusable contact list component. We want to use the contact list component in other areas of our application, so it’s important to make this as reusable as possible.
The contact list component has a single purpose. To render the list of available contacts from the server and output the selections made. The messenger component should accept selections made from the contact list component and append them to its recipients list.

How to use external data in a component
Now let’s make our component more useful. When a single-page application is made of several different components, data is usually loaded by a service and then passed to the components that need it. In our case, we could add a parameter to pass a name to our component, which would be used as follows:
<div ng-app="myApp"> <hello-world name="'John'" > </hello-world> </div>
We achieve this by defining bindings for our component. Here we basically define the name of the attribute that will be added to our component along with the type of binding we want to use. There are four different types of bindings:
• = means that we’re using a two-way data binding. This means that if you update that variable in your component scope, the change will be reflected on the parent scope;
• < is for one-way bindings when we just want to read a value from a parent scope and not update it;
• @ is for string parameters;
• & is for callbacks in case your component needs to output something to its parent scope.
In our case, we want to use a simple string so our component will look like this:
angular.module("myApp", [])
.component("helloWorld",{
template: 'Hello {{$ctrl.name}}!',
bindings: { name: '@' }
});
Note that bindings are added to the local scope of your component, which is bound to a controller called $ctrl by default. That’s the reason why our HTML template gets the value to display through the {{$ctrl.name}} expression.
Conclusion
AngularJS is a great multi-functional framework which speeds up your development process. It offers dependency injection and deep linking, and is a robust platform for software development.