Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
Component in React
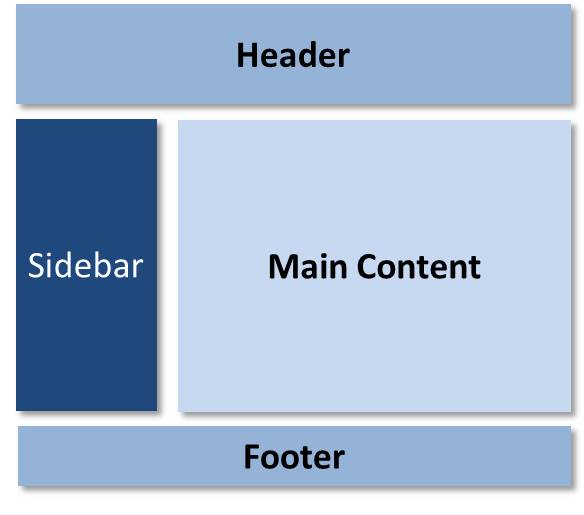
Earlier, developers had to write thousands of lines of code to create a single page application. Making updates to these programmes was a difficult undertaking because they follow the standard DOM structure. If a mistake is discovered, the application is manually searched and updated. The component-based approach was created to address a problem. The entire application is separated into small logical groups of code, known as components, under this technique.
What is Component?
Components are the foundation of every React programme, and a typical React app will contain a large number of them. Simply described, a component is a JavaScript class or function that accepts properties(props) as input and returns a React element that explains how a piece of the UI (User Interface) should appear.

Three ideas are used by React components to achieve these features.
⮞ This property allows the component to receive input.
⮞ Allow the component to take care of DOM events and user interaction.
⮞ Allow the component to maintain its status. With respect to its state, a stateful component modifies its UI.
Let's create a simple component
const Greet = () => <h1>Hello LogicMojo Here!</h1>;
This is a functional component (named Greet) that takes no arguments and returns an H1 tag with the text "Hello LogicMojo Here!"
To run the code examples in this chapter on your PC, you must first install a nodeJs server globally. The command to install the http-server on your machine is listed below.
npm install http-server -g
Different Types of Components
Functional Components
Function components are a type of component in React that simply has a render method and doesn't have its own state. They're just JavaScript functions that accept data as parameters or don't. We can write a function that takes props(properties) as an argument and returns the displayed result.
Because they do not hold or maintain state, the functional component is sometimes known as a stateless component.
app.js
import React from 'react';
//an example of function type component
const ExampleComponent = (props) => {
return ( <h1>Welcome to LogicMojo!</h1>);
}
export default class App extends React.Component {
render() {
//rendering ExampleComponent component in App Component
return (
<div>
<ExampleComponent/>
</div>
);
}
}
ExampleComponent is a stateless component that is added into the App/> component in the example above. A single h1> element makes up the ExampleComponent.
Class Components
Class components are similar to functional components, but they have a few more properties that make them a little more complicated than functional components. The functional components of your programme are unconcerned about the other components, however the class components can collaborate. We can transfer data from one class component to another.
app.jsimport React from 'react'; //an example of class type component class ExampleComponent extends React.Component { constructor(props) { super(props); this.state = { heading: "This is an Example Component!" } } render() { return ( <div> <h1 > {this.props.welcomeMsg} < /h1> <h2 > { this.state.heading} < /h2> </div>); } } export default class App extends React.Component { render() { const welcomeMsg="Welcome to LogicMojo!"; return ( <div> <ExampleComponent welcomeMsg={welcomeMsg}/> </div> ); } }
A stateful component named ExampleComponent is added in the App/> component in the example above. A h1> and h2> element are wrapped in a div> in the ExampleComponent. The h1> uses props to display data, whereas the h2> gets its data from the ExampleComponent's internal state.
How do I decide which component type to use?
Depending on the situation, we decide which one suits. Use a class component if you:
⮞ If you need to manage local state
⮞ Adding lifecycle methods to your component is required.
⮞Event handlers require additional logic there we can use class component otherwise always use functional compoent.
Functional Components vs Class Components:
| Functional | Class |
|---|---|
| A functional component is nothing more than a simple JavaScript function that takes props as an argument and returns a React element. | You must extend from React to use a class component. Create a render function that returns a React element for the component. |
| They're also known as stateless components because they only accept data and show it in some manner; they're primarily responsible for UI rendering. | Because they implement logic and state, they're also known as Stateful components. |
| In functional components, there is no render method. | It has to have a render() method that returns JSX (which is syntactically similar to HTML) |
Conclusion: So there you have it, your journey into the React realm. We've started with Components in React DOM to get you familiar with why you'd use in React and what you can do with it.