Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
Dependency Injection in Angular
Angular uses the Dependency Injection design pattern, which makes it extremely efficient. This programming paradigm allows classes, components, and modules to be interdependent while maintaining consistency. This reduces the frequency with which the class changes.
What is Dependency Injection?
Known to be a programming paradigm, dependency injection is what makes a class independent of its dependencies. Dependency injection enables the creation of dependent
objects outside of a class while providing those very objects to a class in numerous ways.
Consider two classes, A and B. Let’s assume that class A uses the objects of class B. Normally, in OOPS, an instance of class B is created so that class A can access
the objects. Using DI, we move the creation and binding of the dependent objects outside of the class that depend on them.

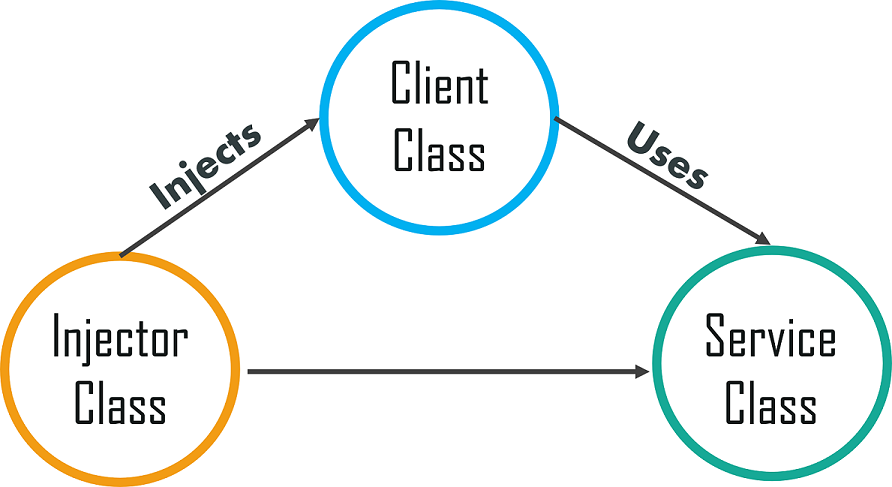
Typically, there are three types of classes, they are:
• Client Class - This is the dependent class, which depends on the service class.
• Service Class - Class that provides the service to the client class.
• Injector Class - Injects the service class object into the client class.
Types of Dependency Injection in Angular
There are three types of Dependency Injections in Angular, they are as follows:
• Constructor injection: Here, it provides the dependencies through a class constructor.
• Setter injection: The client uses a setter method into which the injector injects the dependency.
• Interface injection: The dependency provides an injector method that will inject the dependency into any client passed to it. On the other hand, the clients must
implement an interface that exposes a setter method that accepts the dependency.
Benefits of Dependency Injection
loosely coupled: Our Component is now loosely coupled to the ProductService. AppComponent does not know how to create the ProductService. Actually, it does not know
anything about the ProductService.
It just works with the ProductService passed onto it. You can pass ProductService, BetterProductService or MockProductService.
The AppComponent does not care.
Easier to Test AppComponent is now easier to Test. Our AppComponent is not dependent on a particular implementation of ProductService anymore. It will work with any implementation of ProductService that is passed on to it. You can just create a mockProductService Class and pass it while testing.
Reusing the Component: Reusing of the component is becomes easier. Our Component will now work with any ProductService as long as the interface is honored.
Dependency injection pattern made our AppComponent testable, maintainable, etc.
But does it solve all our Problem ?. No, we just moved the Problem out of Component to the Creator of the Component. How do we create an instance of ProductService
and pass it to the AppComponent? That is what Angular Dependency Injection does.
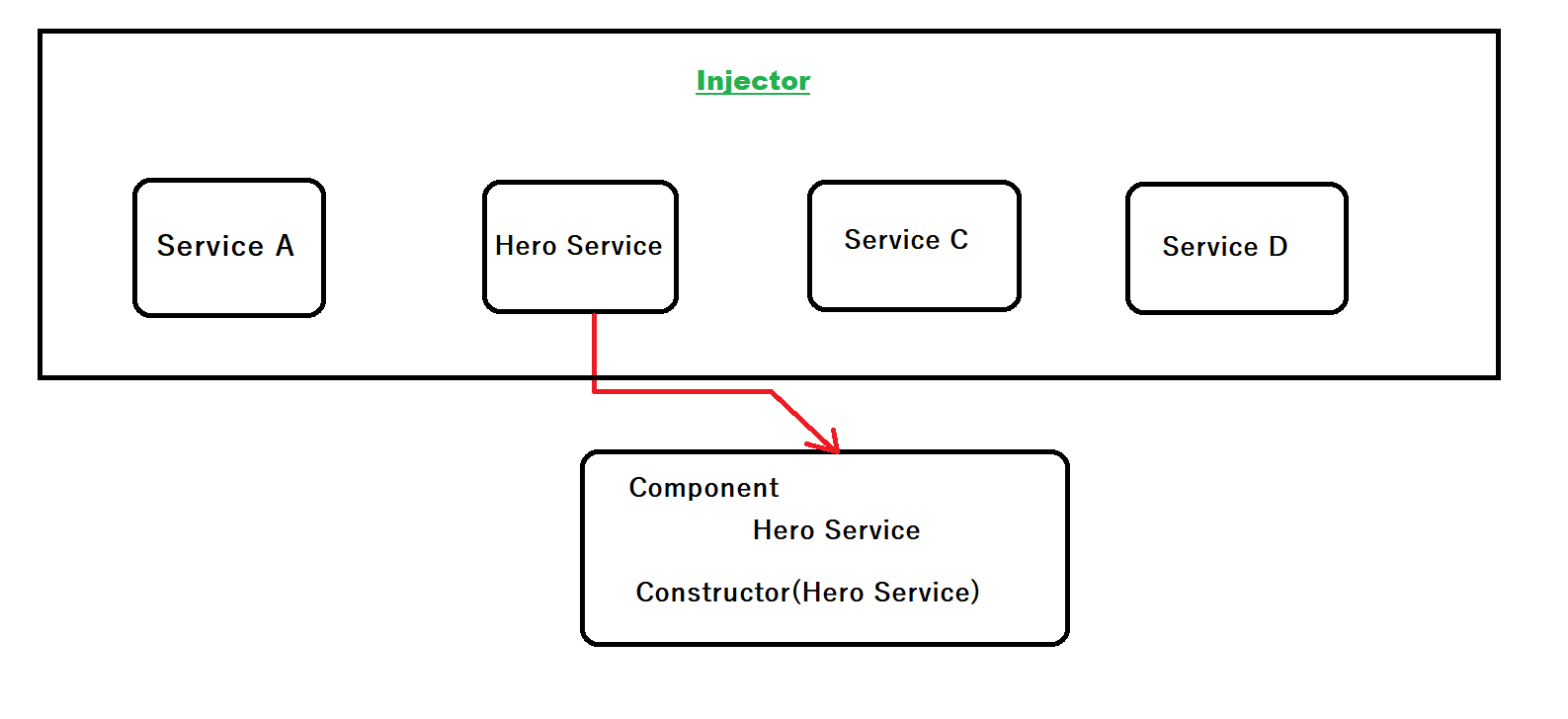
Let’s understand how DI (Dependency Injection) works:
Consider the following service, which can be generated using:
ng g service test
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class TestService {
importantValue:number = 42;
constructor() { }
returnImportantValue(){
return this.importantValue;
}
}
As one can notice, we can create injectable dependencies by adding the @Injectable decorator to a class.
We inject the above dependency inside the following component:
import { TestService } from './../test.service';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
value:number;
constructor(private testService:TestService) { }
ngOnInit() {
this.value = this.testService.returnImportantValue();
}
}
One can see we have imported our TestService at the top of the page. Then, we have created an instance inside the constructor of the component and implemented the returnImportantValue function of the service. From the above example, we can observe how angular provides a smooth way to inject dependencies in any component.

Conclusion
AngularJS is a great multi-functional framework which speeds up your development process. It offers dependency injection and deep linking, and is a robust platform for software development.