Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
Directives in Angular
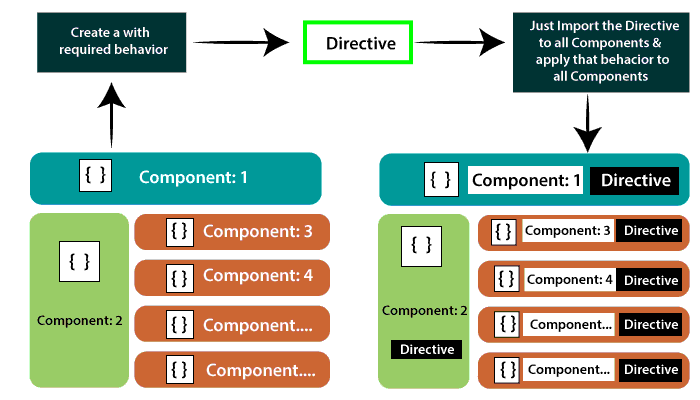
You might be wondering why do we need Angular Directives. Now take a look at the below image, if you want a similar functionality in all the components for an example fade-in and fade-out functionality, you can take two approaches. The common approach would be, you can explicitly write the code in all the components for the required behavior, but it would be tedious and complex. Alternatively, like a function in a programming language, you can write the code and later you can call it anytime whenever you want that behavior of that function. Similarly, you can create a directive and write the behavior inside it. Then, wherever you need that behavior, you can import the directive.

What is Angular Directive
The Angular directive helps us to manipulate the DOM. You can change the appearance, behavior, or layout of a DOM element using the Directives. They help you to extend HTML
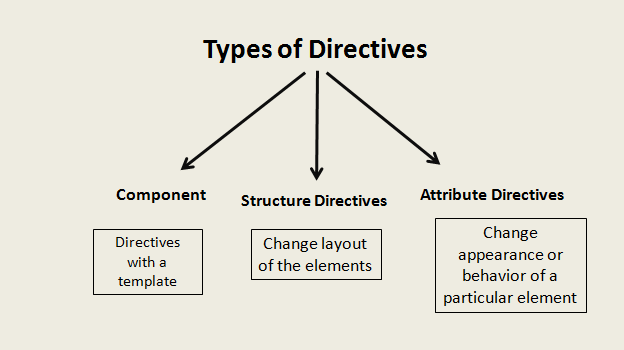
There are three kinds of directives in Angular:
• Component Directive
• Structural directives
• Attribute directives

Component Directive
Directives must be declared in Angular Modules in the same manner as components. These form the main class having details of how the component should be processed,
used at run-time. directive in Angular is a reusable component
The other two directive types, attribute and structural, do not have templates.
It is decorated with the @component decorator.
Structural Directives:
Structural Directives are responsible for changing the structure of the DOM. They work by adding or removing the elements from the DOM, unlike Attribute Directives
which just change the element’s appearance and behavior.
You can easily differentiate between the Structural and Attribute Directive by looking at the syntax. The Structural Directive’s name always starts with an asterisk(*)
prefix, whereas Attribute Directive does not contain any prefix.
3 most popular structural directives: NgIf, NgFor, NgSwitch.
ngFor
The ngFor is an Angular structural directive, which repeats a portion of the HTML template once per each item from an iterable list (Collection). The ngFor is similar to ngRepeat in AngularJS
ngSwitch
It is like the JavaScript switch. It can display one element from among several possible elements, based on a switch condition. Angular puts only the selected element into the DOM.
ngIf
The ngIf Directives is used to add or remove HTML elements based on an expression. The expression must return a boolean value. If the expression is false then the element is removed, else the element is inserted
Attribute Directives:
Attribute directives manipulate the DOM by changing its behavior and appearance.
We use attribute directives to apply conditional style to elements, show or hide elements or dynamically change the behavior of a component according to a changing property.
Angular provides many built-in Attribute Directives like NgStyle, NgClass, etc. We can also create our own custom Attribute Directives for our desired functionality.
NgStyle
NgStyle Directive is an Attribute directive used to change the styling of any DOM element on the basis of some condition.
<p [ngStyle]="{'background': isBlue ? 'blue' : 'red'}"> I am an Attribute Directive</p>
In the above code snippet, we are adding a blue background if the value of isBlue variable is true. If the value of isBlue variable is false, then the background of the above element will be red.
ngClass
The ngClass is used to add or remove the CSS classes from an HTML element. Using the ngClass one can create dynamic styles in HTML pages
<div [ngClass]="'first second'">...</div>
Angular Directives: Attribute vs Structural
We’ve looked at attribute and structural directives. But when should we use one or the other?
The answer might be confusing and we can end up using the wrong one just because it solves our problems. But there’s a simple rule that can help us choose the right one.
Basically, if the element that has the directive will still be useful in the DOM when the DOM is not visible, then we should definitely keep it. In this case, we use an
attribute directive like hidden. But if the element has no use, then we should remove it. However, we have to be careful to avoid some common pitfalls.
We have to avoid the pitfall of always hiding elements just because it’s easier. This will make the DOM much more complex and probably have an impact on overall performance.
The pitfall of always removing and recreating elements should also be avoided. It’s definitely cleaner, but comes at the expense of performance.
All in all, each case should be carefully analyzed, because the ideal solution is always the one that has the least overall impact on your application structure, behavior
and performance. That solution might be either attribute directives, structural directives or, in the most common scenario, a compromise between both of them.
Conclusion
AngularJS is a great multi-functional framework which speeds up your development process. It offers dependency injection and deep linking, and is a robust platform for software development.