Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
What is Filter in AngularJS?
In AngularJS, a Filter is used to format the value of an expression so that it may be displayed to the user without modifying its original format. If you want your string to be in lowercase or uppercase, for example, you can use filters. Filters such as 'lowercase' and 'uppercase' are built-in and can obtain lowercase and uppercase output, respectively.
Filters can be used in conjunction with an expression or directives that employ the pipe | sign.
Syntax:
In angularJS, we may add filters using the pipe symbol (|).
Filters, like directives, can be combined with expressions.
{{expression| name_of_filter}}
Example: {{name | uppercase}}
The expression is a name, and the built-in filter offered by angular is uppercase. In the view part, it transforms the name to uppercase.
When to use a filter?
In that circumstance, we can use an AngularJS filter to display the data in the view portion in a specific format. We can display the data in many formats, such as uppercase, lowercase, and so on. We entered the text in whichever format we wanted, but angular can show it in any format depending on the filter type. Filters in AngularJS can affect how the output is displayed.
Most Commonly Used Filters
Filters are used to alter the information. The pipe (|) character can be used to join them in expressions or directives. The filters that are most regularly used are listed below.
| Filter Name | Description |
|---|---|
| Number | Uses a comma and a fraction to format numeric data into text. |
| Currency | Formats numeric data into the desired currency and fraction format. |
| Date | Formats a date to a string in the format supplied. |
| Uppercase | Converts a string to capital letters. |
| Lowercase | Lowers the case of a string. |
| Filter | Returns a new array after filtering an array based on supplied criteria. |
| orderBy | Sorts an array using a predicate expression that you specify. |
| Json | Creates a JSON string from a JavaScript object. |
| limitTo | Returns a new array with the number of elements provided from an existing array. |
Uppercase Filter
Using the pipe character, add an uppercase filter to an expression. The uppercase filter has been introduced to print the student's name in all capital letters.
Enter first name:<input type = "text" ng-model = "student.firstName"> Enter last name: <input type = "text" ng-model = "student.lastName"> Name in Upper Case: {{student.fullName() | uppercase}}
Lowercase Filter
Using the pipe character, add a lowercase filter to an expression. We've included a lowercase filter to print the student's name in lowercase letters.
Enter first name:<input type = "text" ng-model = "student.firstName"> Enter last name: <input type = "text" ng-model = "student.lastName"> Name in Lower Case: {{student.fullName() | lowercase}}
Currency Filter
Using the pipe character, add a currency filter to an expression that returns a number. To print fees in currency format, we've introduced a currency filter.
Enter fees: <input type = "text" ng-model = "student.fees"> fees: {{student.fees | currency}}
Filter
We utilise the subjectName filter to show only the subjects that are required.
Enter subject: <input type = "text" ng-model = "subjectName"> Subject: <ul> <li ng-repeat = "subject in student.subjects | filter: subjectName"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
OrderBy Filter
We utilise orderBy marks to sort subjects by marks.
Subject: <ul> <li ng-repeat = "subject in student.subjects | orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
Example
All of the above-mentioned filters are used in the following example.
<html> <head> <title>Angular JS Filters</title> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"> </script> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app = "mainApp" ng-controller = "studentController"> <table border = "0"> <tr> <td>Enter first name:</td> <td><input type = "text" ng-model = "student.firstName"></td> </tr> <tr> <td>Enter last name: </td> <td><input type = "text" ng-model = "student.lastName"></td> </tr> <tr> <td>Enter fees: </td> <td><input type = "text" ng-model = "student.fees"></td> </tr> <tr> <td>Enter subject: </td> <td><input type = "text" ng-model = "subjectName"></td> </tr> </table> <br/> <table border = "0"> <tr> <td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td> </tr> <tr> <td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td> </tr> <tr> <td>fees: </td><td>{{student.fees | currency}} </td> </tr> <tr> <td>Subject:</td> <td> <ul> <li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul> </td> </tr> </table> </div> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('studentController', function($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; }); </script> </body> </html>
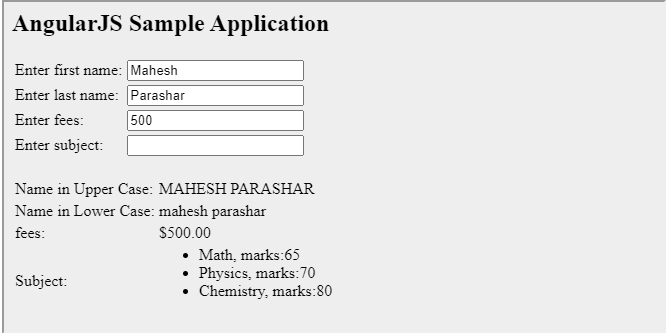
Output

Conclusion
AngularJS is a fantastic multi-functional framework that helps you develop faster. It is a strong software development environment that includes dependency injection and deep linking.