Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
Introduction to forms in Angular
The cornerstone of many typical applications is the ability to handle user input through forms. Forms are used in applications to allow users to log in, update their profiles, enter sensitive information, and do a variety of other data-entry tasks.
In Angular, you may use reactive and template-driven techniques to process user input through forms. Both capture and assess user input events from the view, update the form and data models, and keep track of changes.
This guide will assist you in determining which sort of form is most appropriate for your situation. It explains the common building pieces that both systems use. It also describes and illustrates the fundamental distinctions between the two methodologies in the context of setup, data flow, and testing.
Types of Angular Forms
Angular Forms supports two different forms of form construction.
Template-Driven Approach
Reactive Approach
Template-Driven Approach
The traditional form tag is used to build forms in this approach. The tag is automatically interpreted and a form object representation is created by Angular.
The NGModel tag can be used to add controls to a form. The NGControlGroup module can be used to group multiple controls.
The "form.value" object can be used to create a form value. When the submit method is called, the form data is exported as JSON values.
The form fields can be validated using basic HTML validations. Directives can be used to create custom validations.
This is, without a doubt, the simplest approach to construct an Angular App.
Reactive Form Approach
This technique is a programming paradigm centred on data flows and change propagation.
The component directly manages the data flows between the form controls and the data models with Reactive forms.
Unlike the template-driven technique, reactive forms are code-driven.
The typical declarative approach is broken by reactive forms.
The anti-pattern of updating the data model via two-way data binding is eliminated with reactive forms.
Reactive form control creation is typically synchronous, allowing for unit testing using synchronous programming techniques.
Difference between Reactive Forms and Template-driven Forms
| Comparison Index | Reactive Forms | Template-driven Forms |
|---|---|---|
| Setup (form model) | Reactive forms are more explicit. They are created in component class. | Template-driven forms are less explicit. They are created by directives. |
| Data model | Structured | Unstructured |
| Predictability | Synchronous | Asynchronous |
| Form validation | Functions | Directives |
| Mutability | Immutable | Mutable |
| Scalability | Low-level API access | Abstraction on top of APIs |
Similarity between Reactive Forms and Template-driven Forms
There are some elements that both reactive and template-driven forms have in common:
FormControl :It's used to keep track of a form control's value and validation status.
FormGroup :It's used to keep track of a group of form controls' values and state.
FormArray :It's used to keep track of the same values and status for a number of different form controls.
ControlValueAccessor :It serves as a connection between Angular FormControl instances and native DOM components.
Form Model Setup
To track value changes between Angular forms and form input elements, form model setup is employed. Let's look at how the form model is designed and produced using an example.
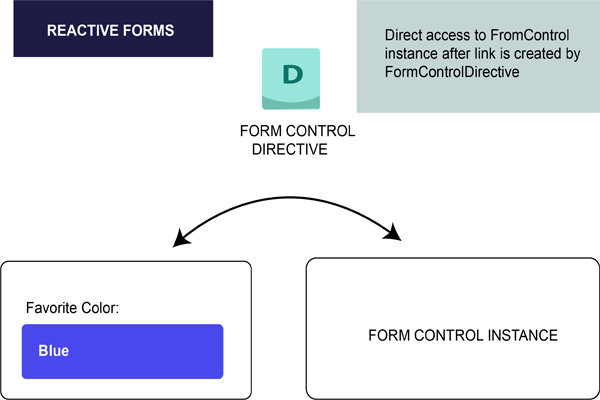
Form model setup in Reactive forms
For a single control developed using reactive forms, see the component below with an input field.
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-reactive-favorite-color',
template: `
Favorite Color: <input type="text" [formControl]="favoriteColorControl"> `
})
export class FavoriteColorComponent {
favoriteColorControl = new FormControl('');
}
The form model is the source of truth in reactive forms. The value and status of the form element at any given time are provided by the source of truth.
The FormControl instance is the form model in the example above.

Form model setup in Template-driven Forms
For a single control developed using template-driven forms, see the identical component above with an input field.
import { Component } from '@angular/core';
@Component({
selector: 'app-template-favorite-color',
template: `
Favorite Color: <input type="text" [(ngModel)]="favoriteColor"> `
})
export class FavoriteColorComponent {
favoriteColor = '';
}
The source of truth in template-driven forms is the template itself.
Conclusion
AngularJS is a fantastic multi-functional framework that helps you develop faster. It is a strong software development environment that includes dependency injection and deep linking.