 Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
What do you mean by React Flux?
Flux is a framework for constructing client-side web applications with React that Facebook employs internally.
It isn't a framework or a library.
It isn't a library or a framework in the traditional sense.
It's a type of architecture that works in tandem with React as a view and adheres to the Unidirectional Data Flow model.
It's useful when the project involves dynamic data and we need to maintain it up to date quickly.
It lowers the number of runtime errors.
When it comes to handling with data, flux apps play three primary roles:
1.Dispatcher
2. Stores
3. Views (React components)
The Model-View-Controller (MVC) model should not be confused with this.
Although both include controllers, Flux controller-views (views) are at the top of the hierarchy.
It collects information from stores and then passes it on to their children.
Furthermore, action creators are dispatcher helper methods that are used to define all conceivable modifications in the application.
As a fourth element of the Flux update cycle, it may be useful.
Flux's central concept is that there is a single source of truth (the stores), which can only be modified by triggering actions.
The actions are in charge of informing the dispatcher, who may then subscribe to changes and update their own data accordingly.
When a dispatch is triggered and the store is updated, a change event is emitted, which the views can respond to.
Flux's key concept is:
Data is only sent in one direction and is only maintained in the stores.
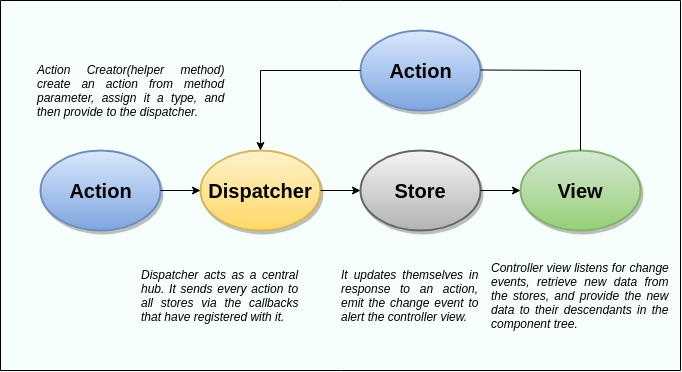
Structure and Data Flow

Data flows in a single direction in the Flux application (unidirectional). The flux pattern revolves around this data flow. The dispatcher, stores, and views are all self-contained nodes with their own inputs and outputs. The actions are straightforward objects with new data and a type property. Let's take a look at each of the flux architecture components one by one.
Flux Elements
Following are the elements of the flux :
🚀 Actions : They are sent to the dispatcher in order to start the data flow.
🚀 Dispatcher : The Dispatcher is the app's core centre.
All of the information is dispatched and delivered to the retailers.
🚀 Store : The state and logic of the application are stored in the store.
Every shop maintains a specific state that will be updated as needed.
🚀 View : The view will re-render the app after receiving data from the store.
Now, let's each of them in brief,
Dispatcher
It serves as the core hub for your React Flux application and controls all data flow.
It's a callback register for the retailers.
It is merely a system for allocating activities to the shops and has no intellect of its own.
Every shop must register and deliver a callback.
It is a location where all events that affect the store are handled.
When an action maker sends a new action to the dispatcher, it is sent to all stores via the registry's callbacks.
There are five methods in the dispatcher's API.
These are the following:
🚀 register() : register() is used to register the action handler callback for a store.
🚀
unregister() : unregister() is a method for removing a store's callback.
🚀
waitFor(): waitFor() is used to wait for the provided callback to complete before proceeding.
🚀
dispatch()
:
It's utilised to send out a command.
🚀 isDispatching() :It's called isDispatching() to see if the dispatcher is actively dispatching an action.
Store
It's primarily where the application's state and logic are kept.
It works in the same way as a standard MVC model.
It's used to keep the application in a certain state, update themselves in response to an action, and send out a change event to alert the controller view.
This is a data layer of this architecture that holds the app state.
Do not think of it as an MVC model.
There can be one or several app stores for a single programme.
Stores are updated because the dispatcher has registered a callback for them.
The store is updated using Node's event emitter, and the update is broadcast to all viewers.
The application state is never directly updated by the view.
Because of the changes to the store, it has been updated.
This is the sole portion of Flux that has the ability to update data.
The following are the interfaces that have been implemented in the store:
🚀 The EventEmitter is enhanced to notify the view that the store data has changed.
🚀Add listeners such as addChangeListener and removeChangeListener.
🚀The change is emitted using emitChange.
Actions
We can use the dispatcher method to send a message to the store with a payload of data, which we name an action.
The data is passed to the dispatcher via an action creator or helper methods.
This is where all of the events are handled.
The view component is responsible for passing these events.
API calls are often made through this layer.
The Dispatcher is used to dispatch the action after it is completed.
Add a post, delete a post, or any other user input can be used as the action.
Syntax :
{
actionType: "",
data: {
title: "React Flux ",
author: "Logicmojo"
}
}
The dispatcher uses the actionType key to deliver updates to the relevant store, therefore it is required. It's also common to utilise constants to keep the value name for the actionType key to avoid typos. The event data that we wish to send from Action to Store is stored in Data. This key can have whatever name you like.
View
Controller-views is another name for it.
It's at the very top of the chain, where the logic for generating actions and receiving fresh data from the store is stored.
It's a React component that listens for change events, retrieves data from stores, and re-renders the app.
The UI is rendered by this component.
It initiates an action whenever a user interaction (such as an event) occurs on it.
It also re-renders itself when the Store alerts the View that something has changed.
If a user presses the Add button, for example.
Advantages of Flux
🚀 It's an easy-to-understand unidirectional data flow model.
🚀 It's free and open source, and it's more of a design pattern than a framework like MVC architecture.
🚀 The flux application is simpler to keep up with.
🚀 The pieces of the flux application system are decoupled.
Conclusion:
To recap, we like Flux because the single-direction data flow makes it simple to understand and adapt an application as it grows more complex.
We discovered that two-way data bindings cause cascade updates, which means that changing one data model causes another to update, making it difficult to forecast what will change as a result of a single user input.
The Dispatcher is a singleton in Flux that directs data flow and prevents changes from cascading.
The Dispatcher becomes more important as an application expands because it may handle dependencies between stores by running the registered callbacks in a certain order.
When a user interacts with a React view, the view sends an action (often a JavaScript object with some fields) to the dispatcher, which alerts the various stores that house the app's data and business logic.
When the states of the stores change, the views are notified that something has changed.
This is especially useful with React's declarative model, which allows stores to deliver updates without having to describe how views should move between states.
Flux is more of a pattern than a formal framework, so you can get started using it right away without having to write a lot of new code.
