React Lifecycle
Back to home
- React Lifecycle
- Initial Phase
- Mounting Phase
- Updating Phase
- Unmounting Phase
𝑻𝒂𝒃𝒍𝒆 𝒐𝒇 𝑪𝒐𝒏𝒕𝒆𝒏𝒕
 Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
React Lifecycle
You must understand the lifetime of any technology before you can work with it. We need access to lifecycle events to handle a number of side effects while developing React components, such as fetching data on mount, altering props when the component updates, cleaning up before the component unmounts, and so on.
React, like anything else, passes through a life cycle of birth, growth, and death. In React, each component has a lifecycle that includes three phases: mounting, updating, and unmounting.
In the React class component, the react lifecycle method is used. It aids us in the creation and modification of our states.

The component's lifespan is broken into four stages. They are as follows:
⮞ Initial Phase
⮞ Mounting Phase
⮞ Updating Phase
⮞ Unmounting Phase
So, now let's check out how to use them in our project.
Initial Phase
It is the first stage of a ReactJS component's lifecycle. The component begins its journey to the DOM at this point. A component's default Props and initial State are present throughout this phase. These default properties are set in a component's constructor. The following procedures make up the initial phase, which occurs only once.
getDefaultProps()
It's used to set the this.props default value. It is called before the component is created or any parent props are supplied into it.
getInitialState()
this.state's default value is specified with this.state default. It is called before the component is created.
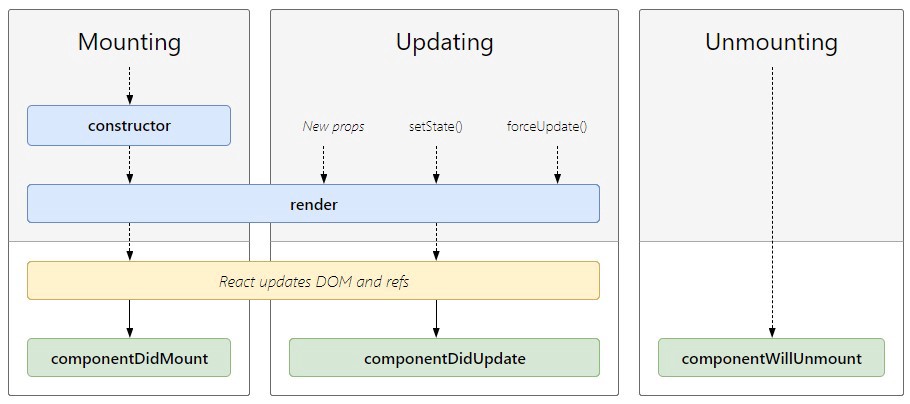
Mounting Phase
The instance of a component is created and put into the DOM during this step. It is made up of the methods listed below.
componentWillMount()
This function is called just before the component is mounted on the DOM, that is, just before the render() method is called for the first time.
componentDidMount()
componentDidMount is the last function in this phase (). After the render function has completed, this method will be called immediately. This is where we interface directly with the browser if we need to. We can perform an API request and use the answer to update the state of the components. We can populate the content with information obtained from another endpoint. Calling setState() should be used here as it will call the render function again and handle asynchronous processes like fetch requests.
render()
Every component has a method provided for it. It's in charge of returning a single HTML node element as the root. If you don't want to render anything, you can return a null or false value.
Updating Phase
It is the next stage of a react component's lifecycle. We obtain fresh Props and change the State here. This phase also enables for user engagement and communication with the hierarchy of components. This phase's major goal is to verify that the component is showing the most recent version of itself. This phase, unlike the Birth or Death phases, continues indefinitely. The approaches used in this phase are as follows.
componentWillRecieveProps
When a component receives new props, this method is called. You should compare this.props and next.props if you wish to update the state in response to prop changes. this.setState() method is used to perform state transitions.
shouldComponentUpdate
It is called when a component decides to make any DOM changes or updates. It gives you control over how the component updates itself. The component will update if this method returns true. The component will not update if this is not the case.
componentWillUpdate
It is called shortly before the component is updated. You can't change the state of the component by invoking this. The setState() method is used to change the state of the system. If shouldComponentUpdate() returns false, it will not be called.
render()
It is used to investigate this.props as well as this React elements, Arrays and fragments, Booleans or null, String, and Number are all kinds that can be returned. If shouldComponentUpdate() returns false, the render() function will be run again to ensure that the component shows correctly.
componentDidUpdate
After re-rendering an updated Component, this method is called. This function returns information about the previous state and props of a Component. Before you start using this technique, keep in mind that you should never directly set the state of a Component within it. This will update the state of the Component, causing a componentDidUpdate() to be called, and so on.
Unmounting Phase
It's the last step in the react component's lifecycle. When a component instance is killed and unmounted from the DOM, this method is called. There is only one procedure in this phase, which is listed below.
componentWillUnmount()
This function is called just before a component is permanently destroyed and unmounted. It takes care of any cleanup tasks that are required, such as invalidating timers, event listeners, cancelling network requests, and clearing up DOM elements. You can't remount a component instance once it's been unmounted.
// e.g add event listener componentDidMount() { el.addEventListener() } // e.g remove event listener componentWillUnmount() { el.removeEventListener() }
Conclusion: So there you have it, your journey into the React realm. We've started with Hooks in React to get you familiar with why you'd use in React and what you can do with it.