Routing in AngularJS
Back to home
- Routing in AngularJS
- AngularJS Routing Syntax
- AngularJS Routing Example
𝑻𝒂𝒃𝒍𝒆 𝒐𝒇 𝑪𝒐𝒏𝒕𝒆𝒏𝒕
 Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
Routing in AngularJS
Routing in AngularJS is one of the core feature. In this AngularJS routing example, we will build a small single page application with multiple views to show you how routing in AngularJS works.
What is routing in angular js application
Routing is used to navigate to different pages of your application but by using angular js we also want to SPA ( Single Page Application ) which provides no page reloading. AngularJS routes enable the user to create different URLs for different content in an application. The ngRoute module helps in accessing different pages of an application without reloading the entire application.
Important:
• $routeProvider is used to configure the routes. It helps to define what page to display when a user clicks a link. It accepts either when() or otherwise() method.
• The ngRoute must be added as a dependency in the application module:
//const app = angular.module("myApp", ["ngRoute"]);
ngRoute
AngularJS ngRoute module provides routing, deep linking services and directives for angular applications. We have to download angular-route.js script that contains the ngRoute module from AngularJS official website to use the routing feature.
ou can also use the CDN in your application to include this file. In this tutorial, We are going to use the Google CDN.
https://ajax.googleapis.com/ajax/libs/angularjs/1.2.28//angular-route.min.js
If you are bundling this file into your application, then you can add it to your page with below code.
<script src="angular-route.js">
If you want to include it from Google CDN, then use below code.
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.28//angular-route.min.js"></script>
Then load the ngRoute module in your AngularJS application by adding it as a dependent module as shown below.
angular.module('appName', ['ngRoute']);
ngView
ngView directive is used to display the HTML templates or views in the specified routes. Every time the current route changes, the included view changes with it according to the configuration of the $route service.
$routeProvider
$routeProvider is used to configure the routes. We use the ngRoute config() to configure the $routeProvider. The config() takes a function which takes the $routeProvider as parameter and the routing configuration goes inside the function.
$routeProvider has a simple API, accepting either the when() or otherwise() method.
AngularJS Routing Syntax
The following syntax is used to configure the routes in AngularJS.
var app = angular.module("appName", ['ngRoute']);
app.config(function($routeProvider) {
$routeProvider
.when('/view1', {
templateUrl: 'view1.html',
controller: 'FirstController'
})
.when('/view2', {
templateUrl: 'view2.html',
controller: 'SecondController'
})
.otherwise({
redirectTo: '/view1'
});
});
when() method takes a pathand a route as parameters.
path is a part of the URL after the # symbol.
route contains two properties – templateUrl and controller.
templateUrl property defines which HTML template AngularJS should load and display inside the div with the ngView directive.
controller property defines which controllers should be used with the HTML template.
When the application is loaded, path is matched against the part of the URL after the # symbol. If no route paths matches the given URL the browser will
be redirected to the path specified in the otherwise() function.
AngularJS Routing Example
Now let’s go through a simple example to understand the AngularJS rounting. At first, we will define a module, some routes, create controllers and create
multiple views. Finally, we will create the shell page of our application to hold the multiple views.
• Create a module named mainApp and load ngRoute as a dependent module.
• Configure the routes using $routeProvider.
• We use two paths in the example, /home and /viewStudents.
• We use only a single controller in this example, StudentController
• StudentController is initialized with an array of students and a message. We will be showing the message in the home page and the students list in viewStudents page.
• Save this file as main.js
main.js
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(function($routeProvider) {
$routeProvider
.when('/home', {
templateUrl: 'home.html',
controller: 'StudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'StudentController'
})
.otherwise({
redirectTo: '/home'
});
});
mainApp.controller('StudentController', function($scope) {
$scope.students = [
{name: 'Mark Waugh', city:'New York'},
{name: 'Steve Jonathan', city:'London'},
{name: 'John Marcus', city:'Paris'}
];
$scope.message = "Click on the hyper link to view the students list.";
});
For example, if the URL is like https://www.logicmojo.com/index.html#/home, The URL part after the # matches /home, it will load home.html page and if it matches /viewStudents then it will load viewStudents.html in to the shell page. If nothing matches then it will go in otherwise condition and page will be redirected to home.html.
Now we can create our views and save as home.html and viewStudents.html files.
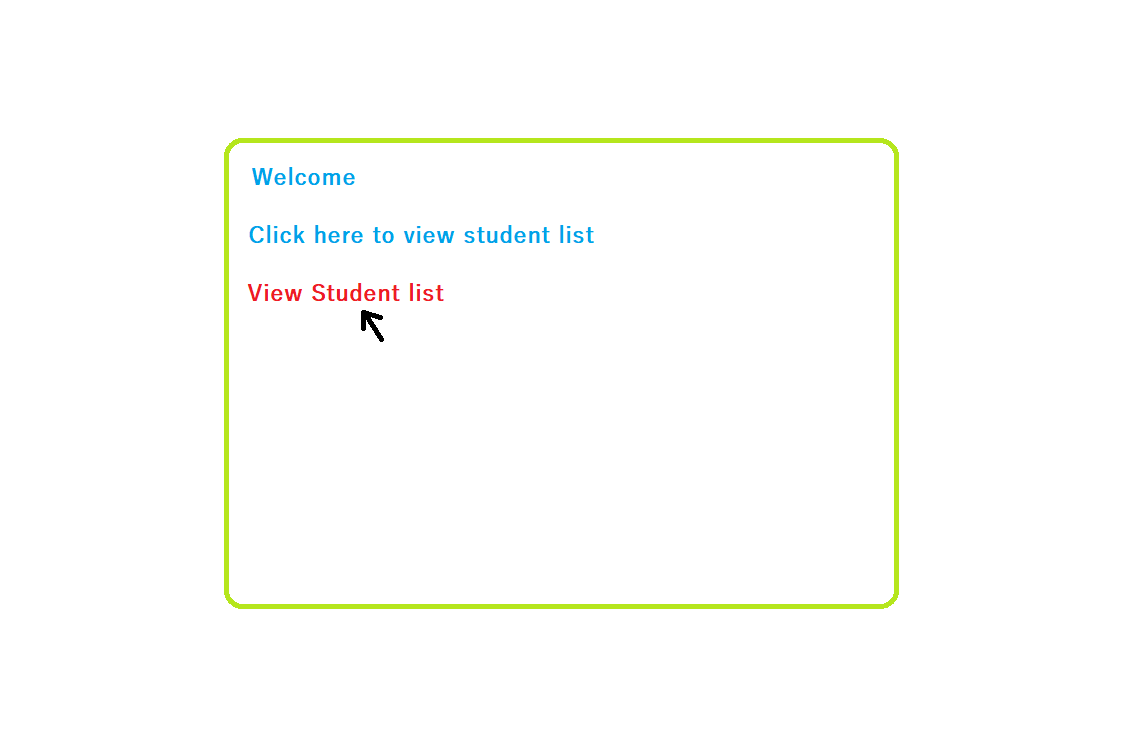
home.html
<div class="container"> <h2> Welcome </h2> <p>{{message}}</p> <a href="#/viewStudents"> View Students List</a> </div>
This is the default page of our application. In this view, we just print out the message, which we have already initialized in the StudentController. You can also see a link to the viewStudents page.
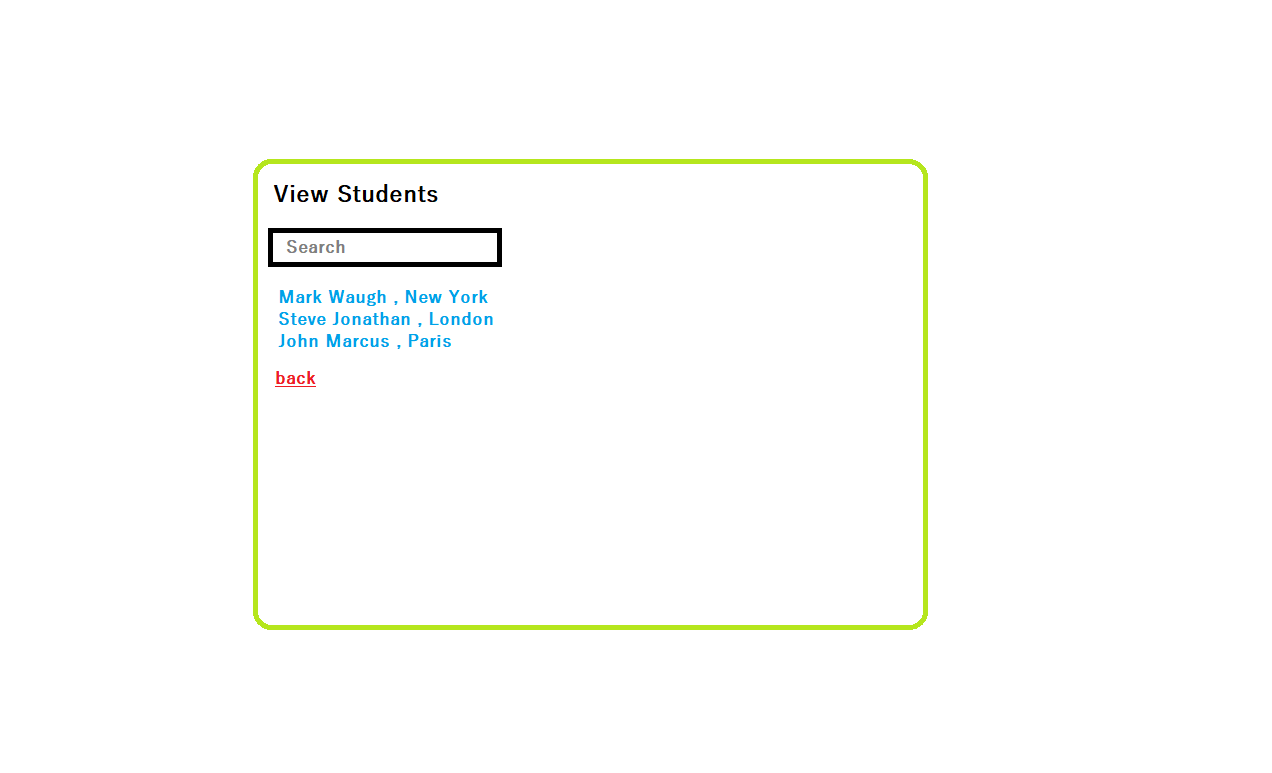
viewStudents.html
<div class="container"> <h2> View Students </h2> Search: <br/> <input type="text" ng-model="name" /> <br/> <ul> <li ng-repeat="student in students | filter:name">{{student.name}} , {{student.city}}</li> </ul> <a href="#/home"> Back</a> </div>
In the above view, you can see a list of students with a search option.
Finally, follow below steps to complete our AngularJS routing example application.
⮞ ng-app auto-bootstraps our application mainApp
⮞ ngView directive is the placeholder of the views – home.html and viewStudents.html
⮞ Include angular.min.js and angular-route.min.js
⮞ Include main.js which we have created in the earlier steps.
⮞ Save the file as index.html
index.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8"> <title>AngularJS Routing</title> </head> <body> <div ng-app="mainApp"> <ng-view></ng-view> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.28/angular.min.js"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.28//angular-route.min.js"></script> <script type="text/javascript" src="main.js"></script> </body> </html>
That’s all for our AngularJS Routing example. Our application is ready to run.
Run your application
⮞ Save all the files in the same directory.
⮞ open index.html from your browser
Output:


Conclusion
AngularJS is a great multi-functional framework which speeds up your development process. It offers dependency injection and deep linking, and is a robust platform for software development.