Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
Virtual DOM
Perhaps you've already built a few React apps, or perhaps you're just starting started. But, regardless of your level of skill, a big question is: how does React pick which components to re-render and how does it do it efficiently? You'll learn about React's virtual DOM and how it works in this guide, as well as additional concepts like reconciliation and fibres.
The heart of the modern, interactive web is DOM manipulation. It is, however, significantly slower than most JavaScript operations.
The fact that most JavaScript frameworks update the DOM far more than they need to amplifies the delay.
Consider the following scenario: you have a ten-item list. You mark the first item off your list. The list would be rebuilt in most JavaScript frameworks.
That's ten times the amount of effort required! Only one object is altered, but the rest nine are reconstructed in the same manner as previously.
In simple terms, virtual DOM is a memory-based duplicate of the actual DOM that is synced with the real DOM using frameworks like ReactDOM. Reconciliation is the name given to this procedure.
The Virtual DOM has the same properties as the Real DOM, but it lacks the ability to update the screen's content directly.
Real DOM
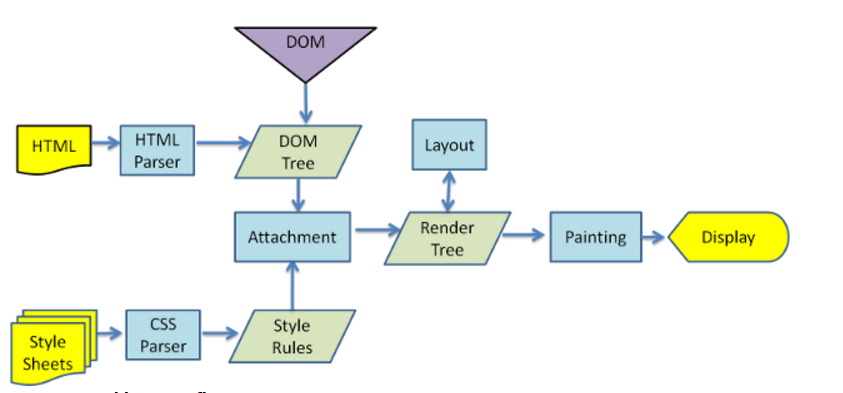
To begin, the term "Document Object Model" (DOM) stands for "Document Object Model." In simple terms, the DOM describes your application's user interface. Every time the state of your application's UI changes, the DOM is updated to reflect that change. The problem now is that repeatedly altering the DOM has an adverse effect on performance, making it slow.

What makes DOM manipulation slow?
A tree data structure is used to represent the DOM. As a result, modifications and updates to the DOM are quick. However, to update the application's UI, the changed element and its children must be re-rendered following the modification. The UI re-rendering or re-painting is what causes it to be slow. As a result, the more UI components you have, the more expensive DOM changes may be, because they must be re-rendered for each DOM update.
How Virtual DOM actually make the things faster:
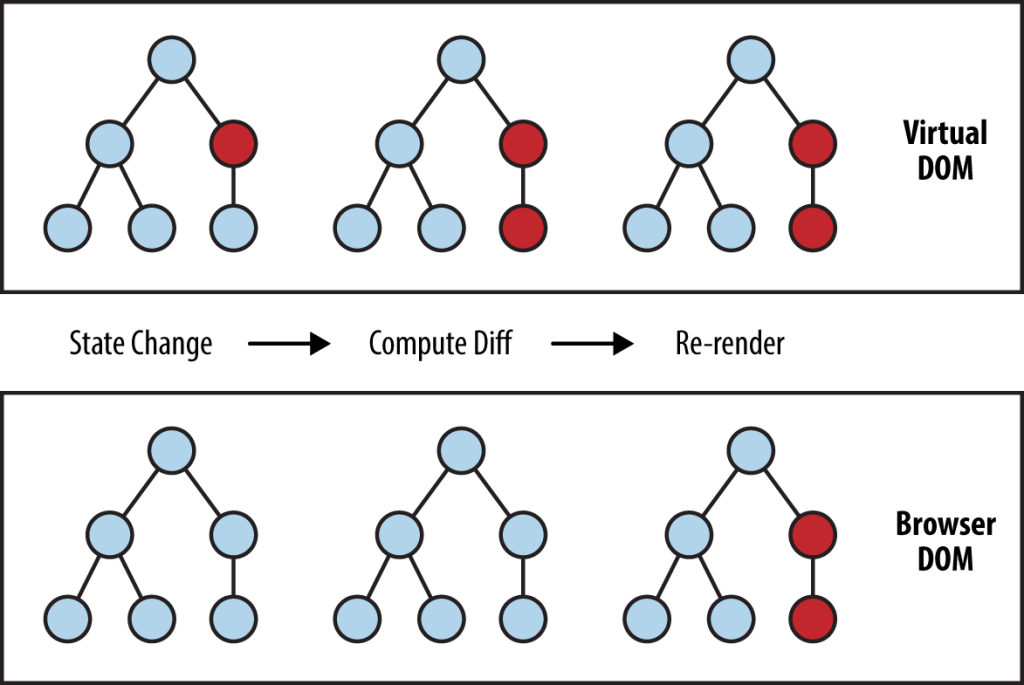
A virtual DOM is constructed and represented as a tree whenever something new is introduced to the programme. This tree has nodes for each element in the application. As a result, anytime the state of any element changes, a new Virtual DOM tree is produced. The new Virtual DOM tree is then compared to the old Virtual DOM tree, and the differences are noted. After that, it seeks out the most efficient means of implementing these modifications in the real DOM. Only the newly changed items will now be rendered on the page.

Let's take an example for better understanding.
Inital DOM
<section> <div> <h1>Hello React</h1> </div> <div> <h1>Hello React 2</h1> </div> </section>
Updated DOM
<section> <div> <h1>Hello React</h1> </div> <div> <h1>Hello React 5</h1> </div> </section>
When the UI changes, react compares the new virtual DOM to the previous virtual DOM and notices that the content of the second div> has changed, so it only updates the content of the second div in the real DOM. This method is quick because just one node has to be changed, rather than the entire UI being repainted.
How does React use Virtual DOM
Let's look at how React uses the virtual DOM now that you have a good grasp of what it is and how it might help your app perform better.
Every UI element in React is a component, and each component has its own state. The observable pattern is followed by React, which listens for state changes. React updates the virtual DOM tree when the state of a component changes. React compares the current version of the virtual DOM to the previous version of the virtual DOM after it has been changed. This is referred to as "diffing."
When React determines which virtual DOM objects have changed, it updates the real DOM solely with those objects. When compared to manipulating the real DOM directly, this significantly improves performance. React stands out as a high-performance JavaScript library as a result of this.
React developers are shielded from all of these specifics. All you have to do is change your component's states as needed, and React will take care of the rest. When utilising React, this ensures a better developer experience.
React render() function
The UI is refreshed and rendered in the render() method. In React, render() is a necessary lifecycle method.
The render() function is where the tree of React elements is constructed. When a component's state or prop is changed, the render() method returns a new tree of React elements. React recognises the state change and re-renders the component if you call setState() within the component.
Then React figures out how to update the UI quickly to match the most recent tree updates. This is when React updates its virtual DOM first, then only the objects in the real DOM that have changed.
Conclusion: So there you have it, your journey into the React realm. We've started with only an introduction to Virtual DOM to get you familiar with why you'd use in React and what you can do with it.