Logicmojo - Updated Aug 28, 2021
Logicmojo - Updated Aug 28, 2021
What is React?
To begin with, React isn't a JavaScript framework; rather, it's a javascript library created by Jordan Walke that aids in the creation of user interfaces (UI). React was first utilised in Facebook's newsfeed in 2011, followed by Instagram and WhatsApp in 2012, before being released to the general public in 2013.
It's an open-source JavaScript library for creating single-page apps' user interfaces. It's used to manage the view layer for web and mobile apps. We can also make reusable UI components with React.
Developers may use React to build massive web applications that can alter data without reloading the page. React's major goal is to be quick, scalable, and easy to use. It only works on the application's user interfaces. React JS is often known as React.js or simply React.
Why React.js?
There are a lot of reasons why you should use ReactJS as your primary tool for developing website user interfaces. We've highlighted the most prominent ones here, along with an explanation of why they're so important.
Easy to learn: The learning curve is rather low because it only requires a basic familiarity with JavaScript and HTML, which means the programmer won't have to learn anything new to get started.
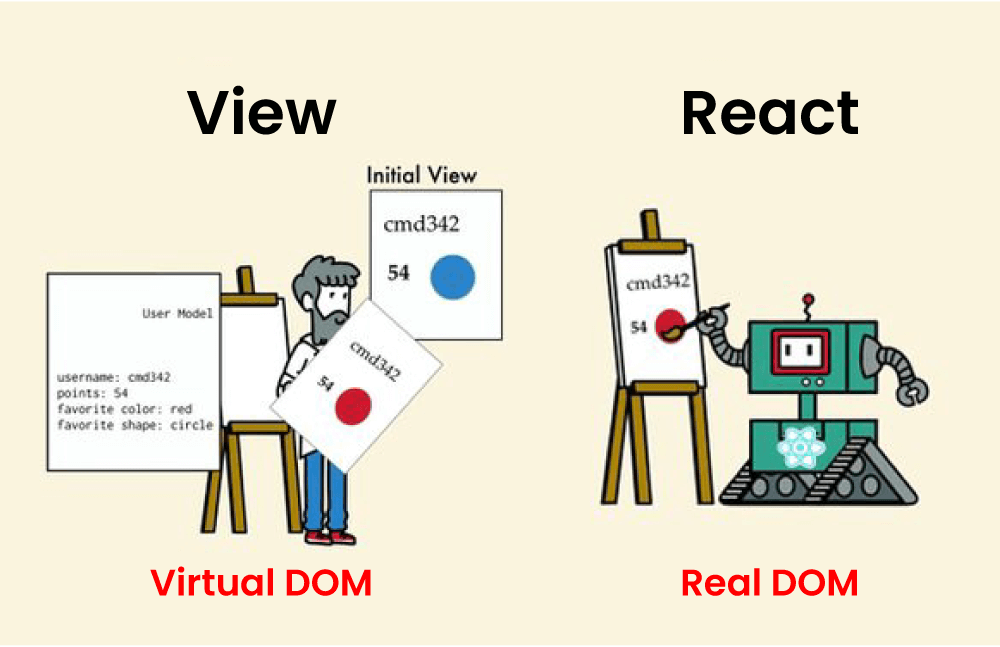
Virtual DOM: Do you know how Facebook's user interface looked a few years ago? For fresh updates, you have to constantly reload the entire page. But, thanks to ReactJS's magic, it's no longer necessary. If there are any differences, React will make the browser render something; if there are none, React will make the browser render nothing. This speeds up the rendering process.

Components: If you've ever created a simple website in HTML, you've probably wanted to collect a number of HTML components and then save them as a 'variable' so that they may be reused later. This is a lifeline for a developer. React is capable of implementing such a feature.
Native Approach: React may be used to develop mobile apps (React Native). And because React is a firm believer in reusability, it allows for a lot of code reuse. As a result, we can develop apps for iOS, Android, and the web at the same time.
SEO: The server-side rendering feature of ReactJS webpages is well-known. In comparison to client-side rendering, it speeds up apps and improves search engine rankings significantly. React also provides more SEO opportunities for websites, allowing them to rank higher in search results pages.
Community Support: For ReactJS developers, the number of tools and extensions available is enormous. Along with the outstanding out-of-the-box functionality, once you realise how big the React galaxy is, you'll uncover even more possibilities. React has a thriving community and Facebook's support. As a result, it's a dependable website creation tool.
Features of React
React has a number of unique characteristics that have helped it become the most extensively used library for frontend app development. The following is a list of the most important characteristics.
JSX: JSX is a syntactic extension for JavaScript. It's a phrase used in React to define the appearance of the user interface. JSX allows you to write HTML structures with JavaScript code in the same file.
const name = 'Logicmojo'; const greet = <h1>Hello, {name}</h1>;
The code above demonstrates how JSX is used in React. It's neither a string nor a piece of HTML. Instead, HTML is embedded in JavaScript code.
Virtual DOM: React's lightweight counterpart of the Real DOM is the Virtual DOM. Real-world DOM manipulation takes much longer than virtual DOM manipulation. When the state of an object changes, Virtual DOM just updates that object in the real DOM, not all of them.
Architecture: Most apps today are created using the Model View Controller (MVC) design, and React is the 'V' that stands for view in this MVC paradigm.
Data Binding: All operations remain modular and speedy because to React's one-way data binding. Furthermore, because of the unidirectional data flow, nesting child components within parent components is usual when working on a React project.
Component: React divides the user interface into multiple components, allowing for easier debugging, and each component has its own set of properties and functionalities.
How to create a React app?
React apps can be built in two ways. To begin, you need to have npm (Node Package Manager) installed on your computer. If you're using VS Code, make sure your machine is configured to run React code in VS Code with npm. You'll also need to set up a React build environment, which usually entails using npm (node package manager), webpack, and Babel.
We can also build a React app without using npm by importing the Reactjs package directly into our HTML code.
Hello World! — With React
Go to src/index.js in your project directory and replace the contents of the file index.js as follows:
import React from 'react' import ReactDOM from 'react-dom' ReactDOM.render(<h1>Hello World</h1>, document.getElementById('root'))
⮞ Importing the react and react-dom libraries on lines 1 and 2. The react module is used to write HTML code in JavaScript (also known as JSX), and react-app is used to run the render function, which displays the contents on the website.
⮞ Line 4: In a container with the id root, render a h1 element.
Conclusion: So there you have it, your first journey into the React realm. We've started with only an introduction to get you familiar with why you'd use React and what you can do with it.