HTML was created by Tim Berners-Lee, the father of the Internet, and is currently one of the most used computer languages for creating web pages. As a result, it opens up a number of prospects and lucrative occupations because there is an endless need for HTML. We have HTML Interview Questions and Answers that can help you ace those challenging job interviews if you're not sure where to begin. Upskilling deficiencies are the main cause of interview rejection. Keep up with the fast-paced nature of the industry. Although it is well recognised that the worlds of programming and computing would not exist without HTML, it is crucial for candidates to expand their understanding of HTML.

HTML Interview Questions and Answers
⌚ What do you mean by HTML?
Berners-Lee invented HTML, or Hypertext Markup Language, in 1991. It is a markup language used to design and organise web pages or website templates that display material on the World Wide Web. It is made up of a number of HTML components, which instruct the browser how to display the material. Text can be made more dynamic and interactive with the aid of HTML. By including.html or.html in the web page name, you can save an HTML page.
⌚ What are tags and attributes in HTML?
While attributes are used in conjunction with HTML tags to specify an element's properties, tags are the fundamental component of HTML that determines how the material will be structured and presented. As an illustration, <p align="center" > Interview questions <p>: In this case, the paragraph will be aligned to the view's centre using the 'align' attribute.
⌚ What is semantic HTML?
A coding approach is semantic HTML. The semantics or meaning of the material is reinforced through the usage of HTML markup. For instance: In semantic HTML, the <b> and <b> tags are not used for bold or italic statements, respectively. We substitute these with the tags strong> and em>.

⌚ What characteristics does HTML have?
The features of HTML are as follows:
It is a markup language that enables web page creators the flexibility to add text.
It is easy to pick up and utilise.
Windows, Linux, Macintosh, and other operating systems all support HTML.
It gives programmers the ability to interactively add images, video, and audio to web pages.
Links can be added to web pages using HTML, assisting readers in finding material that interests them.
It doesn't care about case. Tags may be used in either lower- or uppercase.

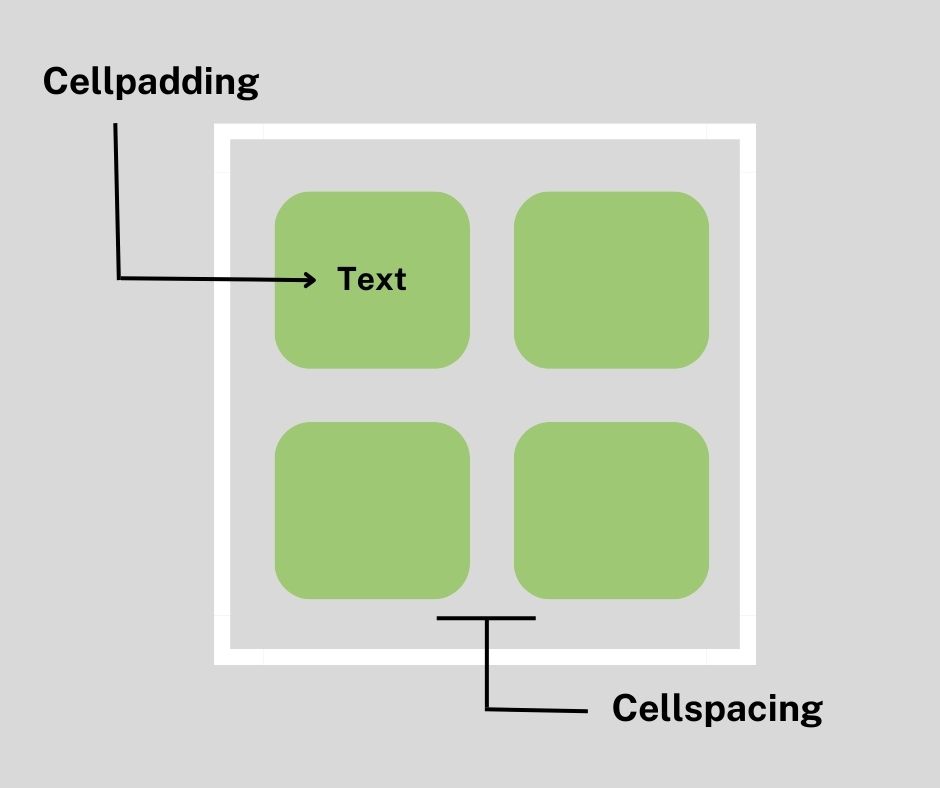
⌚ What distinguishes cell padding from cell spacing?
The distance or void between two adjacent cells is known as cell spacing. Cell padding, on the other hand, refers to the distance between a cell's text or other content and its edge or border. To identify the difference.
An HTML element's class name can be specified using the class property. HTML allows for the sharing of class values between various elements. Additionally, it is mostly used to link the styles in the CSS to the HTML components.

⌚ What are some typical lists that are utilised in page design?
To construct a page, a variety of typical lists are utilised. Any of the following list kinds, alone or in combination, may be chosen:
Numbered format is used to present elements in an ordered list. The <ol> tag is used to indicate it.
Unordered list - Items are presented in a bulleted list manner. The <ul> tag is used to symbolise it.
Definition list: Similar to a dictionary, the definition list presents elements in definition form. To define a description list, use
the <dl>, <dt>, and <dd> tags.
⌚ How can I make an HTML nested webpage?
A nested webpage is displayed using the HTML iframe tag. It stands for a webpage within a webpage, in other words. An inline frame is defined by the HTML "iframe" tag. For instance:
<!DOCTYPE html> <html> <body> <h2>HTML Iframes example</h2> <p>To specify the iframe's size, use the attributes for height and width:</p> <iframe src="https://www.logicmojo.com/" height="300" width="400"></iframe> </body> </html>
⌚ Does a hyperlink only apply to text?
No, hyperlinks can be used on both text and graphics. A hyperlink that connects one page to another is defined by the HTML anchor tag. The HTML anchor tag's "href" element is its most crucial component.
<a href = "..........."> Link Text </a>
⌚ What do you mean by style sheet?
A consistent, portable, and well-designed style template is created using a style sheet. These templates can be added to numerous different web pages. It describes the layout and appearance of a markup-language document.
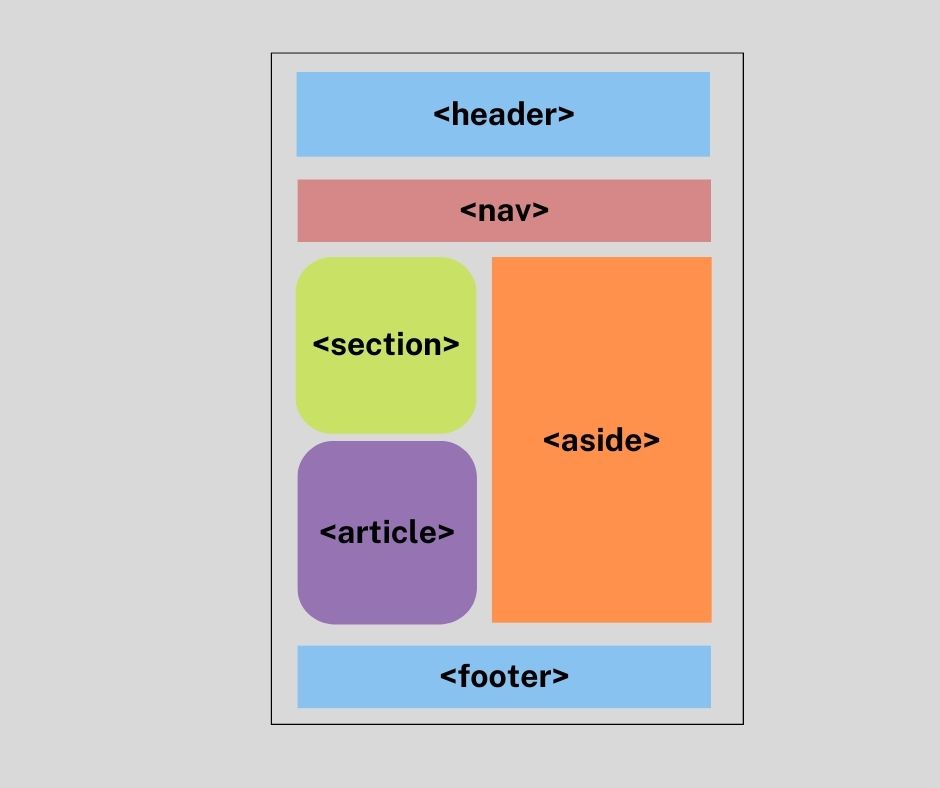
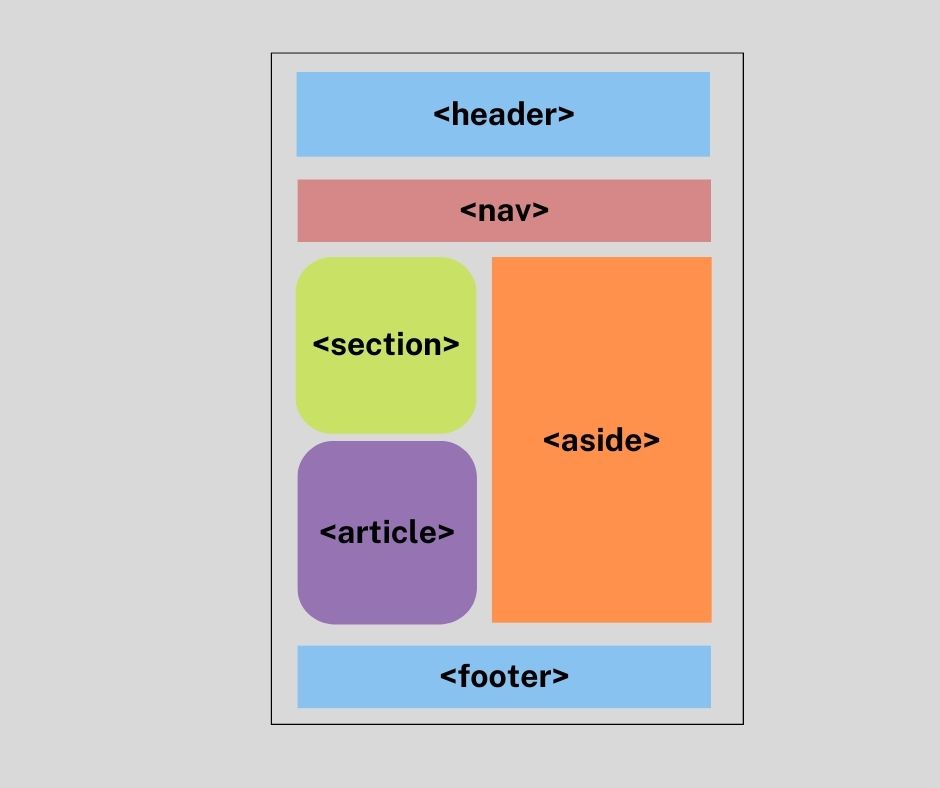
⌚ Describe the HTML layout hierarchy.
Every web page includes unique elements to display the content that is meant for it as well as a particular UI. However, there are a few components that are common and accepted for web page structure all over the world, such as:
The "header" tag contains the page's introduction.
The footer is the final part of the page.
The HTML page's navigation menu is located at <nav>.
<article:> It is a collection of information.
In the article block, the word "section" is used to define the fundamental organisation of a page.
<aside>: Content of the page's sidebar.

⌚ Explain the significance of <head> and <body> tag in HTML?
The final child of the <html> tag is the HTML body tag. It is used to house the HTML document's primary content. Everything is contained inside the <body> tag, including the heading, paragraphs, and special div containers.
In HTML, the metadata or document-related information is contained in the head tag. It contains some of the most significant tags like <title>
<!DOCTYPE html> <html> <p> Significance of 'head' and 'body' tag in HTML : Logicmojo </p> <title>Tutorial</title> </html>
<!DOCTYPE html> <html> <head> <title>Tutorial</title> </head> <body> <p> Significance of 'head' and 'body' tag in HTML : Logicmojo </p> </body> </html>
⌚ What makes "display: none" and "visibility: hidden," when applied to an HTML element, different from one another.
An HTML element that has the property "visibility: hidden" will be hidden from the webpage yet still occupy space. In contrast, if we give an HTML element the "display: none" property, the element will be hidden and take up no room on the page.
⌚ How may audio or video be added to a website?
The <audio> and <video> tags in HTML5 allow us to add audio and video content directly to websites.
⌚ Explain the difference between <figure> tag and <img> tag?
The self-contained information, such as diagrams, pictures, code excerpts, etc., is specified by the <figure> element. While the <img> element is used to embed the image in an HTML5 page, the figure> tag is used to semantically arrange the contents of an image, such as the image, image caption, etc.
⌚ How should metadata be specified in HTML5?
The <meta> tag, which is void and without a closing tag, can be used to specify. Name, content, and http-equiv are a few of the attributes utilised with meta tags. How to specify the metadata is shown in the figure below.
<!DOCTYPE html> <html> <head> <title> How to define metadata about an HTML document in HTML5? </title> <meta charset="utf-8"> <meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h1 style="color: green;"> Logicmojo </h1> <h3> How to define metadata about an HTML document in HTML5? </h3> <p> Hi there </p> </body> </html>
⌚ Does HTML5 support drag and drop, and if so, how?
Yes, we can drag and drop an element in HTML5. The drag and drop-related events that should be employed with the element that we wish to drag and drop can do this.
⌚ Describe HTML5's web storage concept?
By saving part of the static data in the browser's local storage, we can avoid having to request it from the server each time we need it. Various browsers have a size restriction. This facilitates a quick user experience and shorter load time. In HTML5, data is kept locally using one of two forms of web storage:
Data that will be kept even if the user reopens the browser can be stored using local storage. It is saved on various browsers for each webapp.
Storage for sessions - This is only utilised for a single session. This is removed when the user quits the browser.
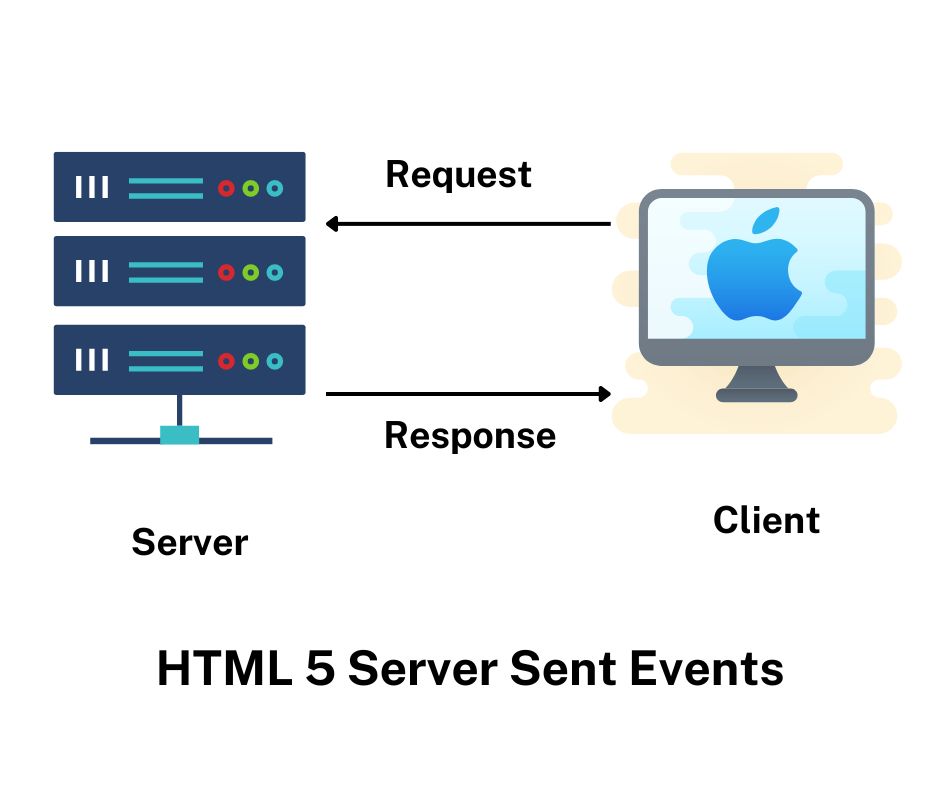
⌚ What are the HTML5 server-sent events?
Server-sent events are those that are sent directly from the web server to the browsers. These events allow for continual updating of DOM elements. Compared to simple polls, this has a significant advantage. In contrast to server-sent events, which only use one persistent HTTP connection, polling incurs significant cost because an HTTP connection must be established and destroyed repeatedly. The <eventsource> element is used to use a server-sent event. The URL from which a data stream containing the events is sent is specified by the src property of this element.

⌚ Why is the HTML Embed Tag Used?
When adding a video or audio file to an HTML document, an embed tag is utilised. An Embed tag defines a source of audio or video file to be shown on the webpage as:
<EMBED> Source </EMBED>.
⌚ When should you use body scripts and when should you use head scripts?
If the scripts include any jQuery libraries or event-triggered routines, we should use them in the head section. If the script creates content on the page or is not contained
within a function, it should be put at the bottom of the body section. Three points are listed below in brief:
Put event or library scripts in the head section.
Until there is a performance issue, place standard scripts in the head area of the document.
Scripts that produce output on the website should be placed towards the bottom of the body section.
⌚ What do you mean by forms and how do we create them?
The user inputs are gathered via the HTML form. A tag is available in HTML to create forms. We utilise the tag inside the form to collect user input so that it may all be transmitted to the server for processing. There are various input kinds, including "button," "checkbox," "number," "text," "password," and "submit."
<form action="/file.php"> <label>Enter your name: </label> <input type="text" name="name" /> <label>Enter Mobile number </label> <input type="number" name="mobile_no"/> <input type="submit" value="Submit"> </form>
⌚ What is the use of writing alternative text in images?
Using alternate texts serves to clarify the subject matter of the image. It might be complex and challenging to determine which hotspots correspond to a specific link during an image mapping. Here, the alternative texts are put to use and each link has an explanation, making it simple for readers to comprehend the hotspot links.
⌚ Explain why URL in HTML encoding?
Because a URL can only be delivered over the Internet using the ASCII character set, it must be encoded in order to transform non-ASCII characters into a format that can be utilised there. A URL must be transformed if it contains characters not found in the ASCII character set. Hexadecimal digits are used in place of the non-ASCII characters in place of a "%" sign.
⌚ What are some advantages HTML5 has over its past editions?
It supports multimedia.
It has the ability to use application cache and SQL databases to save offline data.
Javascript has a background execution option.
Additionally, HTML5 enables users to draw a variety of forms, including rectangles, circles, and triangles.
new form control tags and semantic tags were added.
⌚ What various methods are there for displaying HTML elements?
Any block-level element may be displayed as an inline element using this technique. The element's height and width aspect values are irrelevant.
none: This property allows the HTML element to be hidden.
block: a display method that turns inline elements into blocks.
Using the display as inline-block on an element allows us to format it by using its height and width values. inline-block: This property is equal to inline.
Flexibility is demonstrated in the creation of the element and container. It follows the flexbox specifications.
While its content complies with flexbox requirements, the flex container is shown as an inline element.
grid: A grid container is used to display the HTML elements.
⌚ What will happen if the HTML tags aren't followed by any text?
Nothing would need to be formatted if there was no text between the tags. Nothing will therefore appear on the screen. Some tags, like the tag, which doesn't have a closing tag, don't require any text in between them.
⌚ Explain the methods of adding CSS styling in HTML?
There are three methods for incorporating CSS into HTML:
Inline css: When only a single element needs to be styled or when minimal styling is required, inline CSS is utilised. Add the style attribute to the appropriate tag to apply inline styles.
External style sheet: When a style is applied to numerous elements or HTML pages, an external style sheet is utilised. The tag must be used to link each page to the style sheet.
Internal style sheet: When a single HTML document has a distinct style and multiple elements need to be styled to adhere to the format, an internal style sheet is utilised. Using the >style< tag,
an internal styles sheet is appended to the head section of an HTML page.
⌚ Write the code for adding footer in html?
<!DOCTYPE html> <html> <body> <h1>The footer element</h1> <footer> <p>demo of footer<br> <a href="mailto:abc@example.com">abc@example.com</a></p> </footer> </body> </html>
⌚ What distinguishes a div tag from a span tag?
The span element is in-line and often used for a small paragraph or another tiny piece of HTML inside a line, which makes it different from div elements. Contrarily, a div or division element is a block line, similar to having a line break before and after it, which is used to unite longer pieces of code.
⌚ What purpose does HTML5's Geolocation API serve?
The Geolocation API, which is used to determine the user's geographic location for a web application, is one of the greatest HTML5 APIs. The visitor's current website's latitude and longitude can now be browsed to using HTML5. The server can use these coordinates, which JavaScript can store and send, to display your location on the page. Navigation makes advantage of the geolocation API. geolocational thing. The read-only property of the object returns a Geolocation object with the user's location information and the ability to generate a customised result.
What does an HTML SVG tag mean? Set an example.
The acronym for HTML SVG is Scalable Vector Graphics. Visuals in XML are described using HTML SVG, a modularized language. Two-dimensional vector and hybrid vector/raster graphics are specified in XML. It originates with the W3C. The behaviours of SVG images are specified in text files that comprise XML. The ability to make and edit SVG images as XML files means that they can be done with a text editor, but normally speaking, drawing apps like Inkspace are used for this purpose.
<!DOCTYPE html> <html> <body> <svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="blue" stroke-width="4" fill="green" /> </svg> </body> </html>
What is the purpose of and justification for the HTML5 application cache?
Data from websites are cached using the HTML 5 application cache technology, making them available even without an internet connection. It is quite useful for desktop-based web applications that require to preserve data on local systems.
Explain Microdata?
Utilizing microdata is a defined technique for enhancing the semantics of your web pages. Utilizing microdata, you can create your own distinctive elements and start incorporating distinctive qualities to your web pages. Microdata is a broad term for a collection of name-value pairs. In the groups, each name-value pair is referred to as a property. Objects and properties are represented using regular elements.
What do HTML5's custom attributes mean?
Custom attributes are those that are created with a particular purpose in mind and are not part of the default HTML5 attributes. They allow us to add our own data to HTML tags to personalise them. These can be used with any HTML element because they are not specialised. Custom attributes enable the storing of extra data that is not necessary for a particular purpose.
The programme or website stores this information. The custom attributes are frequently referred to as "data attributes." Any attribute whose name starts with the letters data- is a custom attribute. Any HTML element can have custom characteristics by using the data-* attributes. The user agent completely disregards these. The stored information can be used by the JavaScript on the page. Additionally, we may use these data properties to style our elements.
Syntax: <element data-*="value">
Explain how would you create registration form in html?
<form> <label for="fname">First name:</label><br> <input type="text" id="fname" name="fname"><br> <label for="lname">Last name:</label><br> <input type="text" id="lname" name="lname"> </form>
Describe a marquee?
A text that automatically scrolls across the screen in one of four directions: left, right, up, or down. The tag "marquee" with the phrase "Text to scroll" might be used for this.
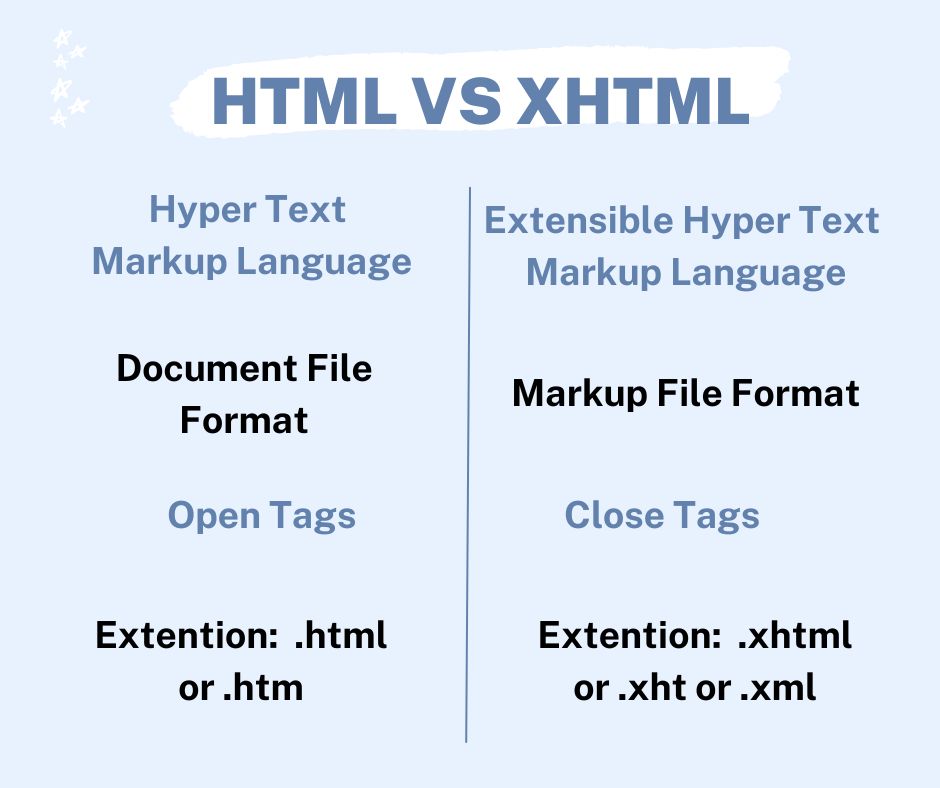
What distinguishes HTML from XHTML?
Below are a few distinctions between HTML and XHTML:
Extensible Hypertext Markup Language (XHTML) is a subset of HTML, which stands for Hypertext Markup Language.
While XHTML's file format is a markup file format, HTML is a document file format.
While closing tags in the same sequence they were opened is not required in HTML, it is in XHTML.
In XHTML, it is highly crucial to write doctype on the top of the file; however in HTML is it not needed
The file name extensions used in HTML are.html and.htm, while in XHTML, they are.xhtml,.xht, and.xml.

What is HTML5 stack?
The HTML5 stack is a collection of related software technologies that let a website or web application perform a specific function. The HTML5 stack consists of JavaScript, CSS3, and HTML5. This stack has common properties and predefined elements, such as noscript and simple div. Additionally, one has the option of using their own set, which gives the stack a lot of flexibility and versatility.
Describe HTML5's Drag & Drop idea.
One of HTML5's most important features, the drag and drop functionality, is what gives the browser a better user experience. With just one mouse click, the user can use this capability to move an object from one position and dump it in the appropriate spot. Move, copy and connect are some of the common aspects that are employed by majority of the Drag and Drop operations. One must set the draggable image property to true, i.e., type = img draggable = "true">, in order to make an image draggable. The Drag and Drop function can be applied in this manner on an image.
Why is the HTML5 MathML element necessary?
Mathematical Markup Language is referred to as MathML. On web pages, it is used to display mathematical expressions. The math tag is utilised for this.
What are the HTML5 server-sent events?
Server-sent events are those that are sent directly from the web server to the browsers. These events allow for continual updating of DOM elements. Compared to simple polls, this has a significant advantage. In contrast to server-sent events, which only use one persistent HTTP connection, polling incurs significant cost because an HTTP connection must be established and destroyed repeatedly. The eventsource> element is used to use a server-sent event. The URL from which a data stream containing the events is sent is specified by the src property of this element.
What do raster and vector images mean?
Raster Images - The arrangement of pixels in a grid and the precise colour that each pixel should be are what make up a raster image. PNG (.png), JPEG (.jpg), and other common raster
file formats.
Vector Images - A vector image is defined by an algorithm that includes shape and path definitions that may be used to produce the picture on a screen in a manner similar to markup.
The file has the.svg extension.
What purpose does the novalidate attribute for the HTML5 form element serve?
Its boolean value determines whether or not the form's submission of data will undergo preliminary validation. Making this false enables users to submit forms without validation and resume later.
<form action ="" method ="get" novalidate> Name:<br><input type="name" name="sname"><br> Doubt:<br><input type="number" name="doubt"><br> <input type="submit" value="Submit"> </form>