

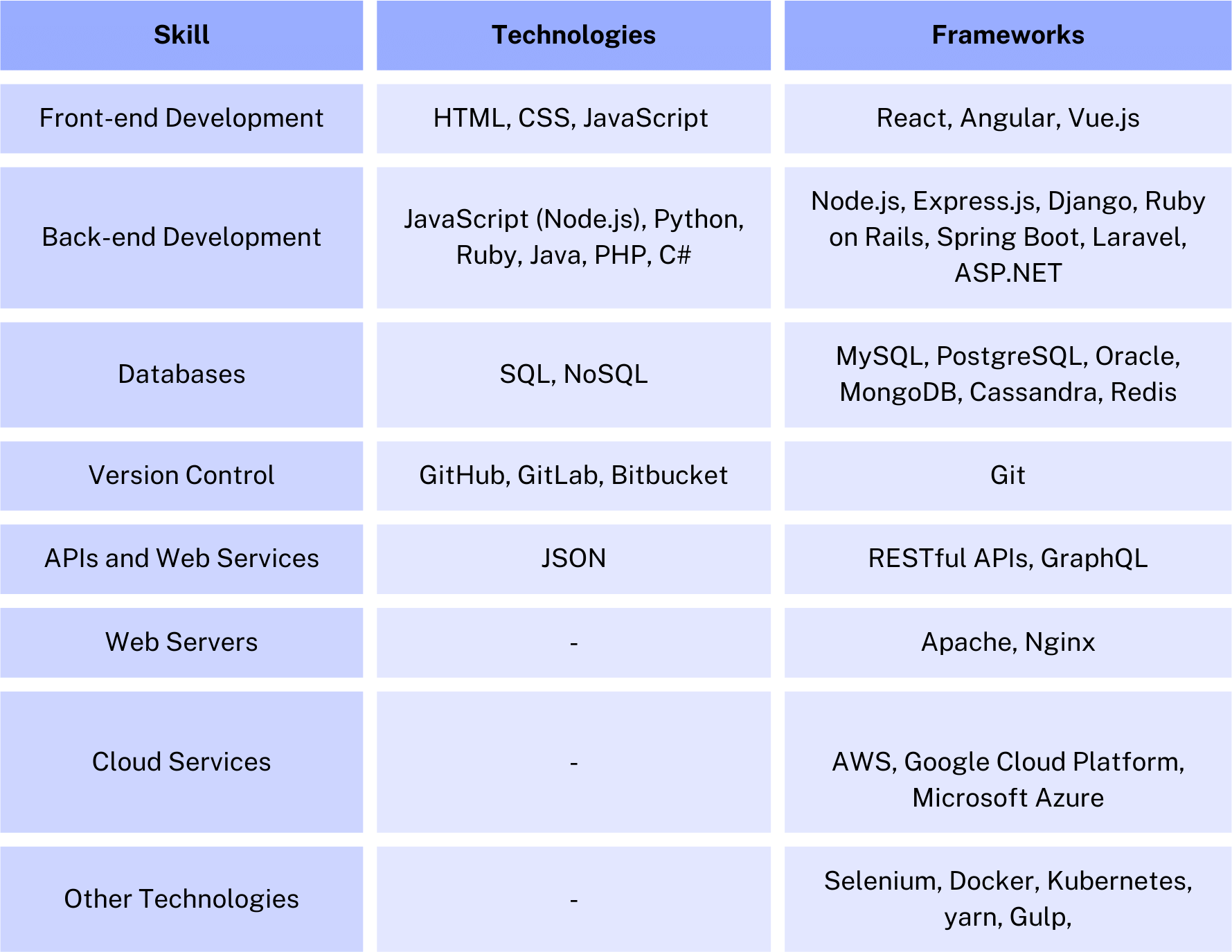
Essential Skills To Master:
Master at least one of the following stacks:
LAMP Stack (Linux, Apache, MySQL, PHP),
MERN Stack (MongoDB, Express, React, Node.js),
MEAN Stack (MongoDB, Express, Angular.js, Node.js).
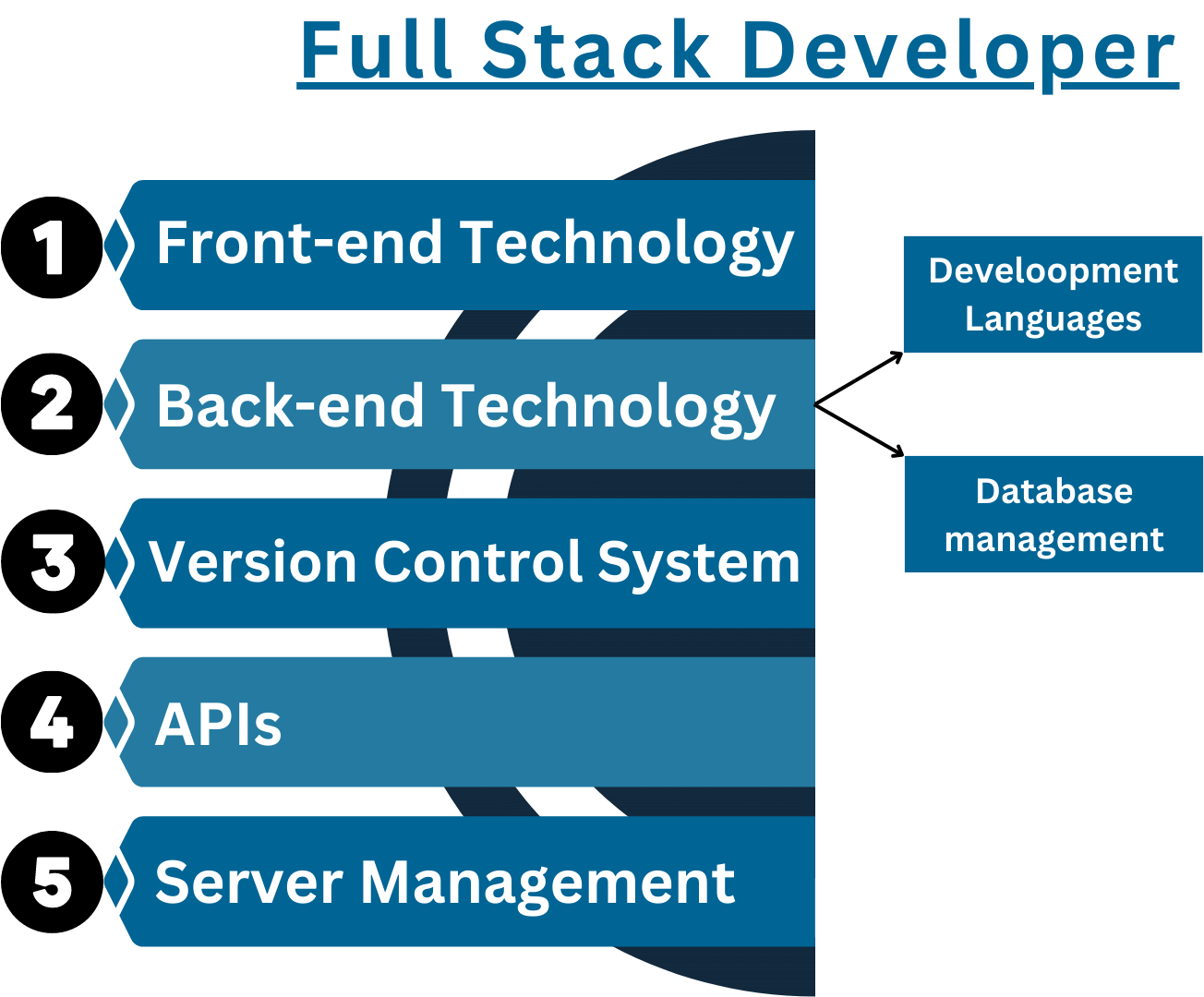
Professionals are expected to be experts in a few critical areas:
These are Front End Development, Back End Development, Git and Github, HTTP and Rest, Web Architecture, Database Storage, Basic Web Design, Version Control Systems, Application Programming Interfaces (API), and Node Package Manager.
Full-stack engineers are often required to be familiar with the following frameworks:
Django
Angular
Vue JS
Node JS
Ruby on Rails
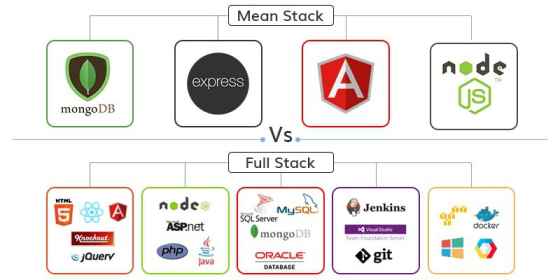
Popular Technologies and Frameworks for Full Stack Development
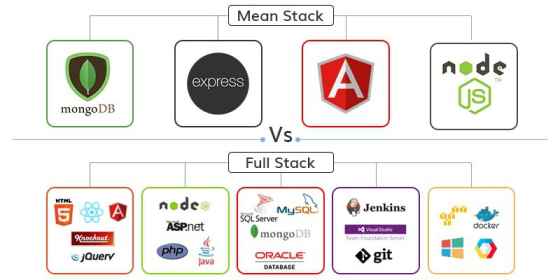
MEAN stack is a popular full stack development framework that consists of JavaScript-based technologies. The components of the MEAN stack are:
-
👉
Front-end framework:
AngularJS (or Angular) is used for building dynamic and responsive user interfaces.
-
👉
Database:
MongoDB is a NoSQL database that stores data in a flexible, JSON-like format called BSON.
-
👉
Web framework:
Node.js is a server-side JavaScript runtime that allows developers to build scalable and high-performance web applications.
-
👉
Back-end web framework:
Express.js is a minimalist web application framework for Node.js.

-
Linux is the underlying operating system that provides a stable and secure environment for web servers and applications.
-
Apache is a widely used web server that delivers web content to clients.
-
JavaScript is the primary front-end programming language used in the LAMP stack for adding interactivity and functionality to web pages.
-
MySQL is a popular open-source relational database management system.
-
PHP is a server-side scripting language used for dynamic web development.
-
MongoDB, a NoSQL database, is used to store data in a flexible and scalable manner.
-
Express is a lightweight web application framework for Node.js.
-
Node.js is used as the runtime environment for server-side code, and React is used on the front end for building interactive user interfaces.
-
Django is a high-level web framework that follows the MVC architectural pattern.
-
Python is a versatile and widely used programming language known for its readability and simplicity.
-
Django supports multiple databases, with MySQL being one of the popular choices.
-
Ruby is a dynamic, object-oriented programming language known for its simplicity and productivity.
-
Rails is the web framework that follows the MVC architectural pattern.
-
Rails supports various databases, with MySQL being a commonly used option.
Each stack represents a combination
of technologies and tools.

\
\
What are the different types of Full Stack Developer roles?

-
👉
A MEAN stack developer means he has to be very good at MongoDB, ExpressJS, AngularJS and NodeJS(MEAN).
-
👉
A MEAN stack developer has to work for both front-end and back-end.
-
👉
A MEAN stack developer is getting highest package now a days than FULL stack developer.
-
👉
A MEAN stack developer have to work more on Java-script and NodeJS related technologies.
-
👉
A MEAN stack developer will preferred in small to medium scale projects.
-
👉
FULL stack developer means the one who have working knowledge of Object oriented programming language at back-end(eg: JAVA, Python etc), front-end(EG: Angular, ReactJS etc) and one database(EG: MongoDB, MYSQL etc).
-
👉
A FULL stack developer has to work for both front-end and back-end.
-
👉
A FULL stack developer is getting little less package than MEAN stack developer. But difference is negligible.
-
👉
A FULL stack developer will not work more on Java-script and NodeJS related technologies as they have to work those for mostly front end only.
-
👉
A Full stack developer will preferred in Medium to large scale projects.
What is Front-end Development?
Front end web development is the process of creating the user-centered client side of the online application. This procedure is carried out by the full stack developer with the goal of creating a user-friendly and interactive website. In this procedure, the developer concentrates on the application's visual components. In front end development, it is also the duty of the developer to make sure that the website or application functions properly. Front end development emphasizes components such as: Images, Graphics, Animations, Layouts, Content organization, Navigation.
This skill set relates to how your website is actually shown, including how the content is organized in browsers and on mobile devices. The frontend developer must take into account every element that is really visible on a website, including the layout, the placement of text and pictures, colors, fonts, buttons, and other design elements.
A front-end specialist will have a lot of expertise dealing with HTML, CSS, and JavaScript programming languages. With these languages, a developer may easily change the content of a website to make it more engaging and useful.
A frontend developer's primary objective is to create an information-sharing and -receiving platform that visitors may use to communicate. As a result, some developers will have a strong background in web design and have experience utilizing tools like Photoshop and Illustrator to produce visuals and themed layouts.
-
HTML: HTML is an abbreviation for Hypertext Markup Language. It is used to create web pages' front ends using markup language. The acronym HTML stands for Hypertext Markup Language. The definition of a hypertext connection between two web sites. The written documentation included inside tags, which determine the structure of web pages, is defined using the markup language.
-
CSS: CSS (Cascading Style Sheets) provides a benefit to the full stack position since it constantly ranks among the most utilized coding languages in front end development, along with JavaScript and HTML. CSS, especially the color- and style-based code applied to HTML structural components, is largely used to create an aesthetically attractive design. A background-color: lightblue element, for instance, would make the site's user-facing background that color.
-
JavaScript: A well-known programming language called JavaScript is utilized to work the magic on websites so that users may interact with them. It is utilized to improve a website's functioning and operate interesting web-based games and applications. Another continually useful coding ability in full stack development is JavaScript, which is the language that developers surveyed by Stack Overflow are most eager to learn in 2025. Similar to Python, JavaScript is valued for its wide range of applications, and in web development, they often relate to the breadth and excellence of a web page. Sites would be less dynamic, more static, and ultimately less interesting without JavaScript.

React is a declarative, effective, and adaptable JavaScript user interface framework.
ReactJS is an open-source front end library that is exclusively in charge of the
application's view layer. Facebook looks after it.
UI Components
Virtual DOM
JSX
AngularJS is an open source front-end framework written in JavaScript that is mostly used to create
single-page web applications (SPAs). It is a framework that is always improving and expanding and
offers improved ways to create online apps.
Two-way Binding
Directives
Dynamic HTML
The interactions between an HTML/CSS page, or more properly the page Object Model (DOM),
and JavaScript are made simpler by the free source JavaScript framework known as jQuery.
It makes JavaScript programming for cross-browser use and DOM manipulations easier.
DOM Manipulation
AJAX
Animations
A package of free and open-source tools called Bootstrap is used to build websites
and online apps that are responsive. The framework is the most widely used for creating
responsive, mobile-first websites using HTML, CSS, and JavaScript.
Responsive Grid
UI Components
Mobile-first
The most dependable, developed, and durable CSS extension language is this one.
It is used to easily add anything from variables, inheritance, and nesting to an
existing CSS style sheet on a website.
CSS Preprocessor
Variables
Nesting
Front-end Development Considerations
When it comes to front-end development, there are several important points to consider:
Additional Libraries & Frameworks
Some commonly used libraries and frameworks include Semantic-UI, Foundation, Materialize, Backbone.js, Express.js, and Ember.js.
Text Editors
Working with text editors like Visual Studio, Atom, and Sublime provides shortcuts and useful features for efficient coding.
Grid Systems
Implementing a grid system helps in creating responsive user interfaces.
Version Control
Version control is essential, and Git commands such as init, add, and commit are commonly used, especially when collaborating with a team.
Development Tools
Other tools like npm and yarn package managers, sass CSS pre-processor, and browser DevTools are valuable for enhancing the development process.
API Knowledge
Understanding concepts like HTTP, JSON, and GraphQL APIs allows developers to fetch data using tools like axios.
Design Skills
Lastly, having design skills is beneficial for creating visually appealing layouts and improving the overall look of the application.
What is Back-end Development?
Back-end web development is what happens behind the scenes. The front-end experience is enabled by the back end.
Consider the front end as the portion of the iceberg that is above the water to make things simpler. The user sees it first—the attractive website. The most essential component of a web application is the back end, which is the remaining ice that is invisible to the end user. The back end, or "server-side" as it is sometimes referred as, operates on the server.
The "under the hood" components of websites that users don't directly interact with are built by back end developers.
For a Full Stack Web Development professional it is vital to have good knowledge in backend languages. As it is expected from a Full Stack Web developer by the employers. However, make sure you gain the complete knowledge in whatever tools or skills you get involved in rather than learning for namesake. As it won't be for any use. Thus, knowledge of backend web development knowledge is equally important for becoming a Full Stack developer.
In the JAMstack world, the back end will generally refer to the APIs that our front ends use to create dynamic experiences by interacting with endpoints from the client (like those in CRUD APIs). Being able to make those requests from the client will remove the need to have to do any of that processing before the page is served to the browser.
Back end development's primary goal is to make the website user-friendly and interactive. The following areas are prioritized by developers while working on the back end: Building the code, Database management, Debugging or troubleshooting the website or application, Application programming interfaces, Architecture
The following list of libraries, frameworks, and languages are used to build the back end:

-
PHP: PHP is an acronym for Hypertext Preprocessor is one of the popularly used programming languages in the IT sector. It aids the developers in the creation of dynamic content for the interaction with the database and mainly deployed for the development of software applications that are web-based.
.
-
Python: The most often used language is python. It is adaptable and simple to use. For backend development, we employ Python frameworks like Django and Flask. A high-level Python web framework called Django makes it possible to create websites quickly. It has a sizable and vibrant user community and is free and open-source.
-
C++: It is a general-purpose programming language that is frequently used nowadays for programming competitions. Additionally, backend languages employ it.
-
Java: Java frequently places highly in polls and rankings of the best programming languages. This all-purpose language, which may be used for many various kinds of applications, is mostly utilized in back end web development.
-
Node.js: JavaScript code may be executed outside of a browser using the open source, cross-platform Node.js runtime environment. You must keep in mind that NodeJS is not a programming language or a framework. The majority of folks are perplexed and realize it's a computer language or framework. For creating back-end services like APIs for web apps or mobile apps, we frequently employ Node.js. Large corporations like Paypal, Uber, Netflix, Walmart, and others use it during production.
-
Ruby: JavaScript code may be executed outside of a browser using the open source, cross-platform Node.js runtime environment. You must keep in mind that NodeJS is not a programming language or a framework. The majority of folks are perplexed and realize it's a computer language or framework. For creating back-end services like APIs for web apps or mobile apps, we frequently employ Node.js. Large corporations like Paypal, Uber, Netflix, Walmart, and others use it during production.
Back-end Frameworks
The list of back end frameworks are:
-
Django: Django is a high-level Python web framework that follows the model-view-controller (MVC) architectural pattern. It provides a robust set of tools and libraries for building web applications quickly and efficiently. Django emphasizes code reusability and follows the principle of "Don't Repeat Yourself" (DRY), which promotes efficient and maintainable code. It includes features like an ORM (Object-Relational Mapping) for database management, URL routing, form handling, authentication, and security. Django is widely used for developing complex, data-driven websites and has a strong and supportive community.
-
Flask: Flask is a lightweight Python web framework that focuses on simplicity and flexibility. It provides the fundamental components needed for web development without imposing a specific project structure or dependencies. Flask follows the microframework approach, allowing developers to choose and integrate additional libraries based on their project requirements. It includes features such as routing, templating, session management, and request handling. Flask is known for its minimalistic design and ease of use, making it a popular choice for small to medium-sized web applications and APIs.
-
Ruby on Rails: Ruby on Rails, often simply referred to as Rails, is a full-featured web framework written in Ruby. Rails follows the MVC architectural pattern and emphasizes convention over configuration, aiming to reduce the time and effort required for application development. It provides a wide range of built-in features, such as an ORM (Active Record), routing, templating (Action View), and automated testing. Ruby on Rails prioritizes developer productivity and promotes best practices through its extensive framework conventions. It is well-suited for rapid application development and has a vibrant and supportive community.
-
Express.js: Express.js is a minimalistic and flexible web application framework for Node.js, a JavaScript runtime. Express.js simplifies the process of building web applications using Node.js by providing a lightweight and unopinionated framework. It offers a set of essential features for routing, middleware handling, and request/response handling. Express.js allows developers to structure their applications as they see fit and provides the freedom to choose additional libraries for specific functionalities. It is highly suitable for creating scalable and high-performance APIs and has gained significant popularity within the Node.js ecosystem.
Other back-end frameworks include:
- Laravel (PHP): A PHP web framework known for its elegant syntax and extensive feature set.
- ASP.NET (C#): A framework developed by Microsoft for building web applications using C#.
- Spring Boot (Java): A Java-based framework that simplifies the development of Java applications by providing a convention-over-configuration approach.
- Phoenix (Elixir): A web framework built on the Elixir programming language, designed for building scalable and fault-tolerant applications.
These are just a few examples of the wide range of back-end frameworks available. Each framework has its own strengths, features, and community support, allowing developers to choose the one that best suits their project requirements and programming preferences.
Back-end development aids in the effective data structuring,
Manage APIs for storing and retrieving data's request-response cycle,
Data security is crucial.
It takes more than a back-end language and framework to support large-scale websites and online apps. A website or application must have a place to store all of the data. Databases can help in this situation. Back-end developers are also in charge of them.
Databases and Data Management
Databases and data management are essential components of full stack development. A full stack developer should have a solid understanding of different types of databases and how to effectively manage and manipulate data within them. There are two main types of databases: SQL (relational) databases and NoSQL (non-relational) databases.
SQL Databases
SQL databases, such as MySQL, PostgreSQL, and Oracle, are based on the relational model. They organize data into tables with predefined schemas and enforce relationships between tables using keys.
- Use Structured Query Language (SQL) for data management
- Provide reliable and consistent storage for structured data
- Ensure data integrity through constraints and transactions
- Ideal for applications with complex data relationships
- Commonly used in e-commerce and financial systems
NoSQL Databases
NoSQL databases, such as MongoDB, Cassandra, and Redis, offer a more flexible approach to data storage and retrieval. They are designed to handle unstructured or semi-structured data.
- Do not rely on fixed schemas
- Allow for dynamic and scalable data models
- Suitable for applications requiring high scalability
- Optimize fast read/write operations
- Used in real-time analytics, CMS, and social media
In data management, the full stack developer's role includes designing efficient database schemas, writing queries to retrieve and manipulate data, and optimizing database performance. Efficient database schema design involves structuring tables, defining relationships between tables, and establishing appropriate indexes. It is essential to carefully plan the structure of the database to ensure efficient data storage, retrieval, and querying.
SQL-based databases use SQL queries to retrieve, insert, update, and delete data. Full stack developers should be proficient in writing complex queries using SQL syntax to extract the required information from the database efficiently. They must understand concepts like joins, filtering, aggregations, and data manipulation techniques.
Optimizing database performance is crucial for achieving efficient data management. It involves techniques such as indexing, caching, denormalization, and query optimization. Indexing improves query performance by creating data structures that allow the database to locate data more quickly. Caching involves storing frequently accessed data in memory to reduce the load on the database.
Efficient database schema design involves structuring tables, defining relationships between tables, and establishing appropriate indexes. It is essential to carefully plan the structure of the database to ensure efficient data storage, retrieval, and querying.
Data Security and Management
Data management also includes tasks like data migration, backups, and security. Full stack developers should be familiar with data migration techniques to ensure smooth transitions between database versions or structures. Regular backups of the database are crucial for data protection and disaster recovery. Implementing security measures like user authentication, access control, and data encryption is vital to protect sensitive data from unauthorized access.
Popular Development Stacks
MEAN stack is a popular full stack development framework that consists of JavaScript-based technologies.
-
Front-end framework
AngularJS (or Angular) is used for building dynamic and responsive user interfaces.
-
Database
MongoDB is a NoSQL database that stores data in a flexible, JSON-like format called BSON.
-
Web framework
Node.js is a server-side JavaScript runtime that allows developers to build scalable and high-performance web applications.
-
Back-end web framework
Express.js is a minimalist web application framework for Node.js.
The LAMP stack is a popular open-source web development stack that stands for Linux, Apache, MySQL, and PHP.
-
Operating System
Linux is the underlying operating system that provides a stable and secure environment for web servers and applications.
-
Web Server
Apache is a widely used web server that delivers web content to clients.
-
Front-end framework
JavaScript is the primary front-end programming language used in the LAMP stack for adding interactivity.
-
Database
MySQL is a popular open-source relational database management system.
-
Programming and Development
PHP is a server-side scripting language used for dynamic web development.
MERN stack is another JavaScript-based full stack development framework.
-
Database
MongoDB, a NoSQL database, is used to store data in a flexible and scalable manner.
-
Web Programming Framework
Express is a lightweight web application framework for Node.js.
-
Building UI
Node.js is used as the runtime environment for server-side code, and React is used on the front end.
The Django stack is based on the Django web framework, which is written in Python.
-
Django
Django is a high-level web framework that follows the MVC architectural pattern.
-
Python
Python is a versatile and widely used programming language known for its readability and simplicity.
-
Database
Django supports multiple databases, with MySQL being one of the popular choices.
Ruby on Rails (often referred to as Rails) is a web development framework written in Ruby.
-
Ruby
Ruby is a dynamic, object-oriented programming language known for its simplicity and productivity.
-
Web Programming Framework
Rails is the web framework that follows the MVC architectural pattern.
-
Database
Rails supports various databases, with MySQL being a commonly used option.
Project Type
The scope and type of project determine the time and effort investment required to deploy the application.
MVP
Minimum Viable Products require simple, rapid development with flexible syntax.
✓ Ruby on Rails
ML & Big Data
Machine Learning & Big Data projects need rich libraries and universal language for managing large data volumes.
✓ Python
General Use
General use projects benefit from extensive features and comprehensive capabilities.
✓ Java
Support for the Stack
Each popular technology has a community that turns out to be the biggest contributor through various phases of the technology's growth.
✓
Sufficient documentation and information resources
✓
Active remediation forums and community support
✓
Strict source control with standardized versioning
✓
Regular updates and security patches
Version Control Systems
Version control systems assist in managing project files and keeping track of a user's whole item history.
Git aids with project file management. It records the whole history of everything the user has worked on. GitHub is a web-based Git version management service.
🔍
Examine code of others, find problems or mistakes
⏪
Go back to earlier versions of work when needed
🔀
Monitor and manage changes without starting over
"Web developers will go through a lot of revisions after all the hard work of marking up with HTML, styling with CSS, and programming with JavaScript. The last thing a developer wants to do is start over from scratch if something goes wrong along the way."
Other Skills Required as Full Stack Developer
Beyond programming languages and frameworks, successful full stack developers need a diverse set of technical and soft skills to build and maintain modern web applications.
The planning and design of a website's technical, functional, and visual components is referred to as website architecture. Full stack developers should learn how to organize files and processes effectively.
✓
File organization and structure
✓
Management of computational processes
✓
Back-end data organization for unified products
Web hosting platforms play a crucial role in making websites and web applications accessible to users over the World Wide Web (WWW), providing cloud infrastructure and services.
WordPress is the industry's top content management system (CMS), enabling site designers to produce, share, and manage digital material online through a user-friendly interface.
User-Friendly Interface
Changes take effect immediately after clicking "Publish", making content management simple even for non-technical users.
Customization Options
Create custom templates and site features with HTML, CSS, and PHP skills for advanced customization.
Problem-solving and debugging skills are essential for full stack developers to ensure the smooth functioning of web applications through systematic approach and technical expertise.
Analyze the Issue
Employ a systematic approach to examine code, error messages, logs, and debugging tools to understand the problem.
Break Down the Problem
Divide complex problems into smaller, more manageable parts to focus on specific areas of concern.
Implement Solutions
Apply technical expertise to modify code, optimize algorithms, or fix database queries based on the analysis.
Test and Verify
Ensure the effectiveness and compatibility of solutions with the existing codebase through thorough testing.
"The last thing a developer wants to do is start over from scratch if something goes wrong along the way. To prevent this from happening, version control is a crucial mechanism for monitoring changes."
Analytical skills are crucial abilities that allow full stack developers to analyze information accurately, draw meaningful insights, and make logical, data-driven decisions.
Process and interpret data effectively
Identify patterns and trends
Apply logical reasoning to reach solutions
Critical Thinking
Web development and complex issue solving are practically synonymous, therefore developers must be strong critical thinkers.
✓
Solution-oriented attitude for resolving technical challenges
✓
Ability to improvise and explore novel techniques
✓
Establishing benchmarks for perseverance and innovation
Communication
Another essential soft skill that full stack developers need to have in order to do their jobs properly is communication across teams and stakeholders.
Clients
Other Programmers
Domain Managers
Internal Teams
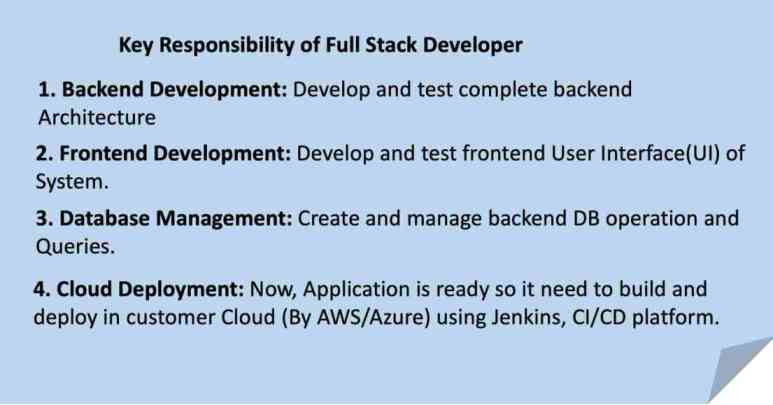
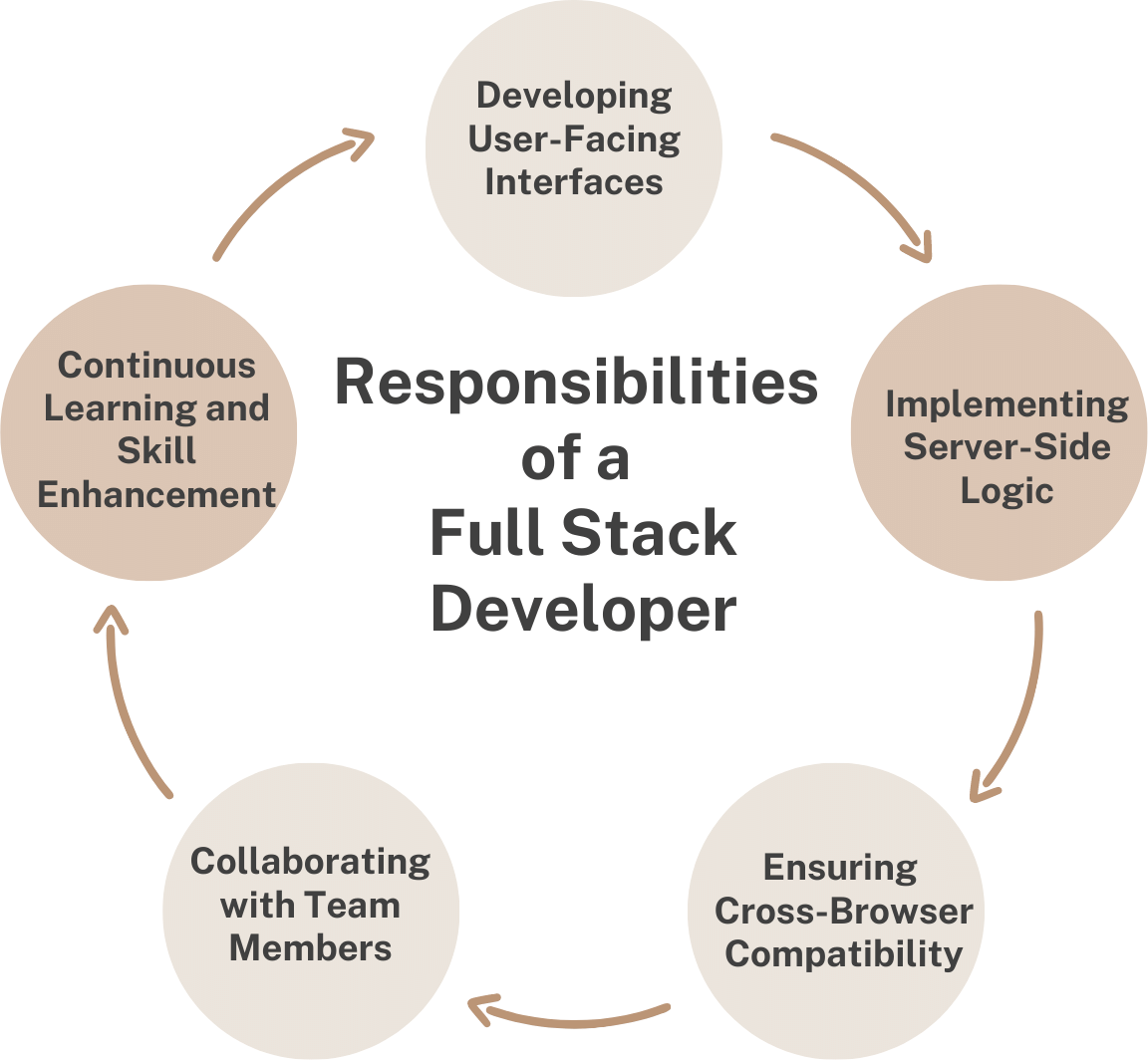
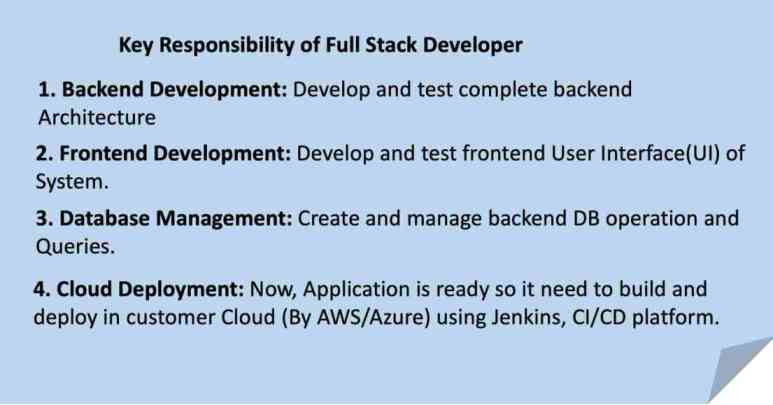
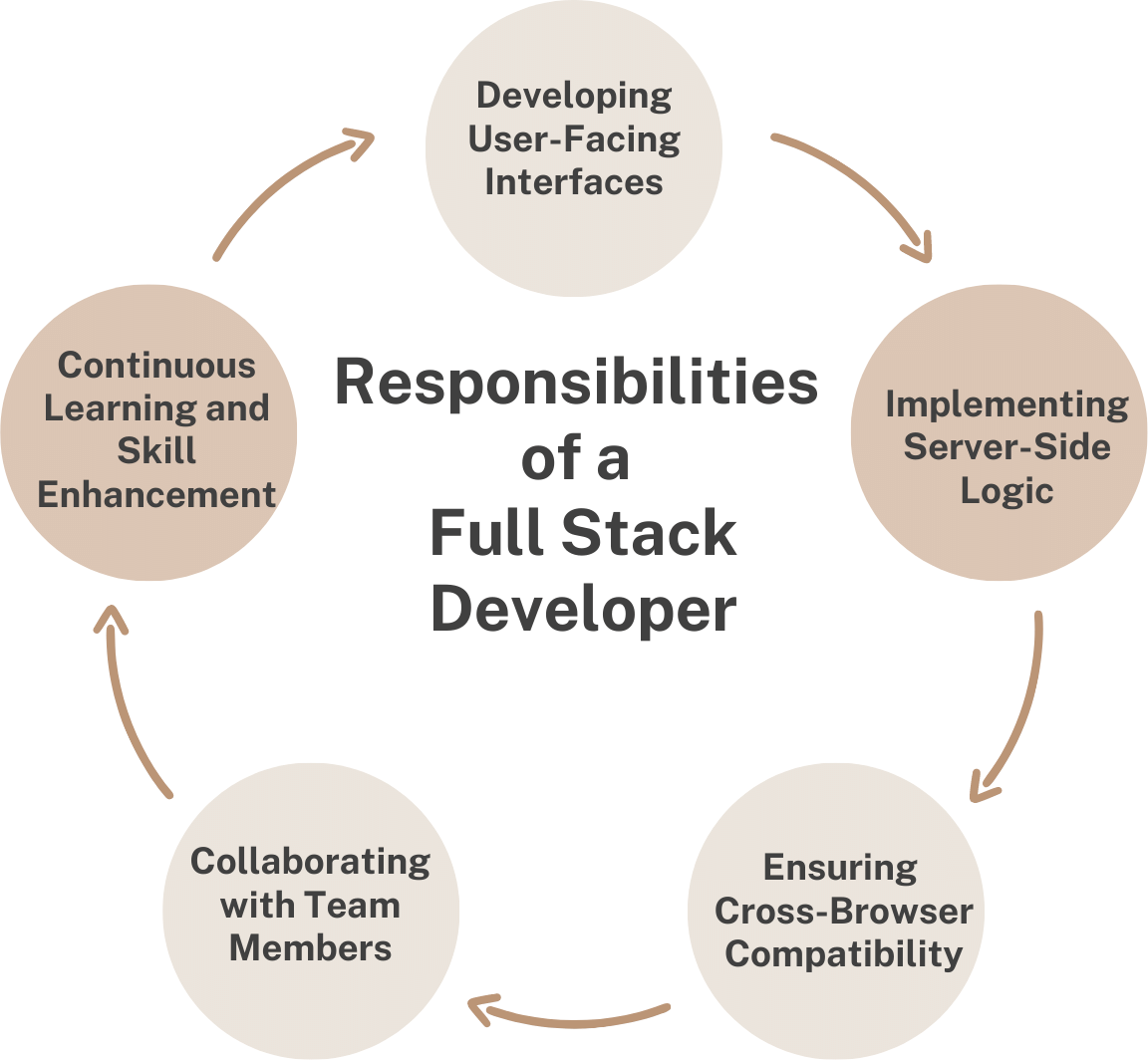
The Responsibilities of a Full Stack Developer

Full Stack Developers play a crucial role in the web development process, as they handle a wide range of responsibilities. Their specific tasks and duties can vary
depending on the scope and size of the project, but here are some common responsibilities of Full Stack Developers:
1. Developing User-Facing Interfaces:
Full Stack Developers utilize their front-end development skills to create visually appealing and intuitive user interfaces. They work closely with designers to
bring wireframes and mockups to life, ensuring that the final product meets the desired user experience and design goals.
2. Implementing Server-Side Logic:
Full Stack Developers are responsible for writing the server-side code that powers web applications. This involves handling tasks such as integrating databases,
developing APIs (Application Programming Interfaces) for communication between different components, and configuring servers to ensure smooth operation.
3. Ensuring Cross-Browser Compatibility:
Full Stack Developers need to ensure that web applications work seamlessly across various browsers and devices. They perform extensive testing and make necessary
adjustments to ensure compatibility, responsive design, and optimal user experience across different platforms, screen sizes, and browsers.
4. Collaborating with Team Members:
Full Stack Developers often work as part of a development team, collaborating with other developers, designers, and stakeholders. They actively participate in
meetings, provide technical insights, contribute to discussions, and work together to achieve project goals. Effective communication and teamwork are essential to
ensure the successful execution of the project.
5. Continuous Learning and Skill Enhancement:
Full Stack Developers operate in a rapidly evolving field where new technologies and frameworks emerge frequently. To stay competitive and up-to-date, Full Stack
Developers engage in continuous learning. They explore new technologies, frameworks, and best practices, attend webinars or workshops, and actively seek
opportunities to enhance their skills. This allows them to adapt to changing industry trends and deliver high-quality solutions.
The Advantages of Hiring Full Stack Developers
Hiring Full Stack Developers can offer numerous benefits to organizations. Here are a few advantages:
1. Versatility and Efficiency
Full Stack Developers can handle multiple aspects of web development, eliminating the need for hiring separate specialists. This versatility leads to increased
efficiency and faster project delivery.
2. Cost-Effectiveness
By having a Full Stack Developer who can handle both front-end and back-end tasks, organizations can save on hiring costs. They can achieve the same level of
productivity with fewer resources.
3. Seamless Communication
Full Stack Developers can effectively communicate and collaborate with different team members, including designers, project managers, and clients. This streamlines
the development process and ensures a smooth workflow.
4. Flexibility in Project Management
With a Full Stack Developer, organizations have the flexibility to adapt to changing project requirements. They can switch between front-end and back-end tasks as
needed, ensuring efficient project management.
Career opportunities in full-stack development
Now that we are aware of the fundamental skills needed to become a full-stack developer, let's look at all the career options available to you:

1. Full-Stack Developer
Yes, this is quite clear. The abilities you have developed can help you work as a full stack developer. You would be expected to work with both the front-end and
back-end frameworks, as was already discussed. Given the need for full-stack developers in the market and the talents they have, becoming one is something to be
proud of.
2. Back-End Developer
You may help the business where you work by using your expertise in server-side programming languages like Python, Ruby, Java, and PHP. You would be in charge of
creating the brains of any technology that the company is currently developing as a server-side developer. Due to the specific work requirements and degree of
experience required to be a backend developer, the salary for this position is typically greater than that of a full-stack developer.
3. Front-End Developer
You may use your understanding of HTML, CSS, and JavaScript to work as a front-end developer. A front-end developer essentially designs websites with a small
amount of backend coding thrown in for good measure.
4. Graphic Designer
Since full stack programming is frequently accessed through a broad educational gateway, graphic design is by nature a promising career route for full stack
engineers. With common activities comprising software creation and design, design review and problem-solving, and project-focused contact with customers and art
directors, complete stack abilities are typically on full exhibit in a graphic design profession.
5. Software Developer
Software developers produce the digital apps that we use on a daily basis. Websites, mobile applications, and video games may all fall under this category. The
main duties of the position include designing every component of an application or system, collaborating with programmers to create the best code for an ongoing
project, and researching and incorporating user requirements into future initiatives. Because they have the programming and communication abilities necessary to
succeed in the position, full stack engineers are frequently well-suited to tackle this jumble of duties.
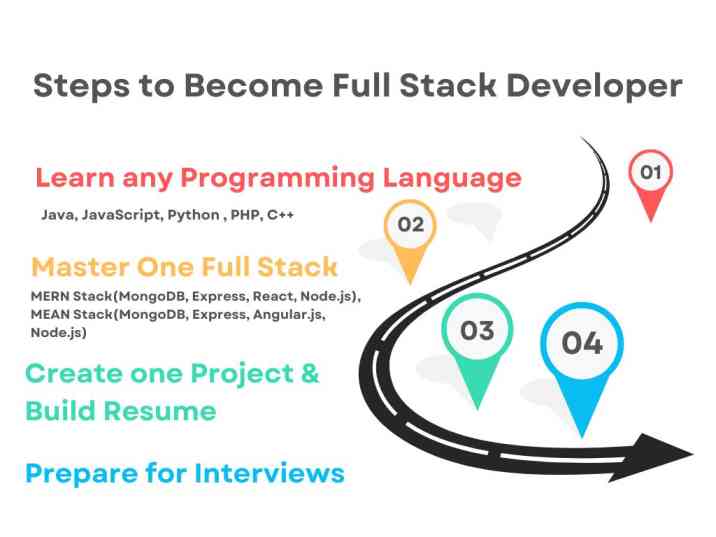
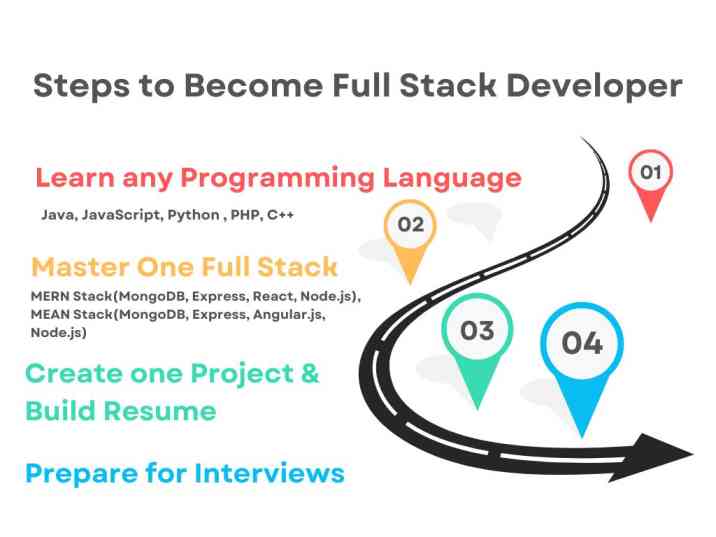
Steps to Becoming a Full Stack Developer
If you aspire to become a Full Stack Developer, here is a step-by-step guide to help you get started:
1. Learn the Fundamentals of Web Development
Begin by acquiring a solid foundation in HTML, CSS, and JavaScript the building blocks of web development. Familiarize yourself with the core concepts and gain
hands-on experience.
2. Explore Front-End and Back-End Technologies
Dive deeper into front-end technologies like frameworks (e.g., React, Angular) and back-end technologies like Node.js or Django. Understand their features and
functionalities.
3. Master Databases and Server-Side Development
Learn how to work with databases like MySQL or MongoDB and gain proficiency in server-side development. Understand concepts like APIs, routing, and data storage.
4. Practice Building Full Stack Projects
Apply your knowledge by building full stack projects. Start with simple projects and gradually take on more complex ones. This will help you develop
problem-solving skills and gain practical experience.
5. Expand Your Skill Set
Keep learning and exploring new technologies and frameworks. Stay updated with the latest trends in web development. This will make you a well-rounded Full Stack
Developer.
6. Build a Strong Portfolio
Create a portfolio showcasing your projects and skills. This will demonstrate your capabilities to potential employers and clients. Participate in open-source
projects or contribute to existing ones to gain visibility.
7. Stay Curious and Keep Learning
Never stop learning in the field of web development. Stay curious, explore new technologies, and continuously enhance your skills. Attend webinars, join developer
communities, and engage in continuous learning.
Learning Options of Full Stack Development
In India, aspiring developers have various options to learn full stack development, each offering a unique approach to acquiring the necessary skills. Here are
three common pathways:
1. Bootcamp Courses: Bootcamps are intensive, immersive training programs that aim to equip learners with practical skills in a relatively short time frame. Many
bootcamps offer full stack development courses, providing a comprehensive curriculum covering both front-end and back-end technologies. These courses often include
hands-on projects and real-world applications to enhance practical knowledge. Bootcamps can be in-person or online, with online options offering flexibility in
terms of timing and location. Popular bootcamp providers in India include Coding Ninjas, Masai School, and upGrad.
2. Applicable College Degrees: Pursuing a degree in computer science or a related field from a recognized college or university can provide a strong foundation in
full stack development. Many Indian universities offer bachelor's and master's programs in computer science, information technology, or software engineering. These
degree programs typically cover a range of subjects, including programming, algorithms, databases, web development, and software engineering principles. Students
have the opportunity to learn full stack development as part of their curriculum, and some institutions may offer specialization tracks or electives focused
specifically on full stack development.
3. Self-Taught Learning Options: Self-taught learning is a flexible and self-paced approach for individuals who prefer independent study. Numerous online platforms
and resources offer comprehensive tutorials, courses, and documentation to learn full stack development at your own convenience. Platforms like Udemy, Coursera,
and freeCodeCamp provide a wide range of full stack development courses, both free and paid, allowing learners to progress at their own pace. Self-learners can
also utilize online coding communities, forums, and documentation provided by various web development frameworks and technologies.
Regardless of the chosen pathway, it is essential to develop a structured learning plan and commit to consistent practice and hands-on coding exercises.
Additionally, building a portfolio of projects to showcase practical skills and collaborating on open-source projects or participating in hackathons can further
enhance learning and practical experience.
To get started, individuals can research and compare bootcamp courses, explore college/university admission requirements and curriculum, or access online learning
platforms to find suitable full stack development resources. It is advisable to read reviews, seek recommendations, and consider the credibility and recognition of
the chosen learning option.
Ultimately, the choice of learning pathway depends on individual preferences, financial considerations, and time availability. By committing to continuous learning,
hands-on practice, and staying updated with industry trends, aspiring full stack developers in India can acquire the necessary skills to pursue a successful career
in this dynamic field.
Challenges Faced by Full Stack Developers
While being a Full Stack Developer offers many advantages, it also comes with its own set of challenges. Here are some common challenges faced by Full Stack
Developers:
1. Learning Curve
Acquiring expertise in both front-end and back-end development can be challenging and time-consuming. Full Stack Developers need to invest significant effort in
continuous learning to stay updated with evolving technologies.
2. Complexity and Depth
The breadth of knowledge required to handle multiple technologies and frameworks can be overwhelming. Full Stack Developers must delve deep into each technology to
ensure effective implementation.
3. Time Management
As Full Stack Developers are responsible for multiple aspects of development, time management becomes crucial. Balancing front-end and back-end tasks, as well as
coordinating with team members, requires efficient time management skills.
4. Maintenance and Bug Fixing
With a wide range of responsibilities, Full Stack Developers often face the challenge of maintaining and debugging code. They need to quickly identify and fix
issues to ensure smooth functionality.
The Future of Full Stack Development
As technology continues to advance rapidly, the future of Full Stack Development appears promising. Here are a few trends that are shaping the field:
1. Rise of JavaScript-Based Frameworks
JavaScript-based frameworks like React, Angular, and Vue.js are gaining popularity due to their flexibility and efficiency. Full Stack Developers proficient in
these frameworks will have an edge in the job market.
2. Microservices Architecture
Microservices architecture is becoming increasingly prevalent. Full Stack Developers need to adapt to this trend and be able to design and implement scalable
and modular architectures.
3. Artificial Intelligence and Machine Learning
The integration of AI and ML into web applications is on the rise. Full Stack Developers with knowledge of AI/ML frameworks and algorithms will be in high demand.
4. Progressive Web Applications (PWAs)
PWAs are the future of web development, providing a seamless user experience across devices. Full Stack Developers skilled in building PWAs will be sought after
in the industry.
Reasons to Become a Full Stack Developer
1. The Advantage of Mastering a Set of Vital Skills: Becoming a full stack developer allows you to acquire a comprehensive skill set encompassing both front-end
and back-end development. This versatility enables you to work on various aspects of web development and increases your value as a professional.
2. Diverse Growth Options: Full stack development offers diverse growth opportunities. You can specialize in specific technologies or frameworks within the stack,
such as front-end frameworks like React or back-end frameworks like Django. Additionally, you can explore other roles like technical lead, software architect, or
even start your own venture.
3. A Scope to be Part of Game-Changing Projects: Full stack developers often work on exciting and impactful projects. With your ability to handle both client-side
and server-side development, you have the opportunity to contribute to innovative applications, large-scale systems, and emerging technologies, making a tangible
difference.
4. Increased Employment Opportunities: Full stack developers are in high demand as companies seek professionals who can handle multiple facets of web development.
Being proficient in both front-end and back-end technologies significantly broadens your employment prospects, opening doors to various industries and
organizations of all sizes.
5. The High-Paying Full Stack Developer Salary: Full stack developers often enjoy competitive salaries due to their valuable skill set and the demand for their
expertise. Their ability to work on different layers of web development and handle complex projects justifies the higher compensation they receive.
\
\
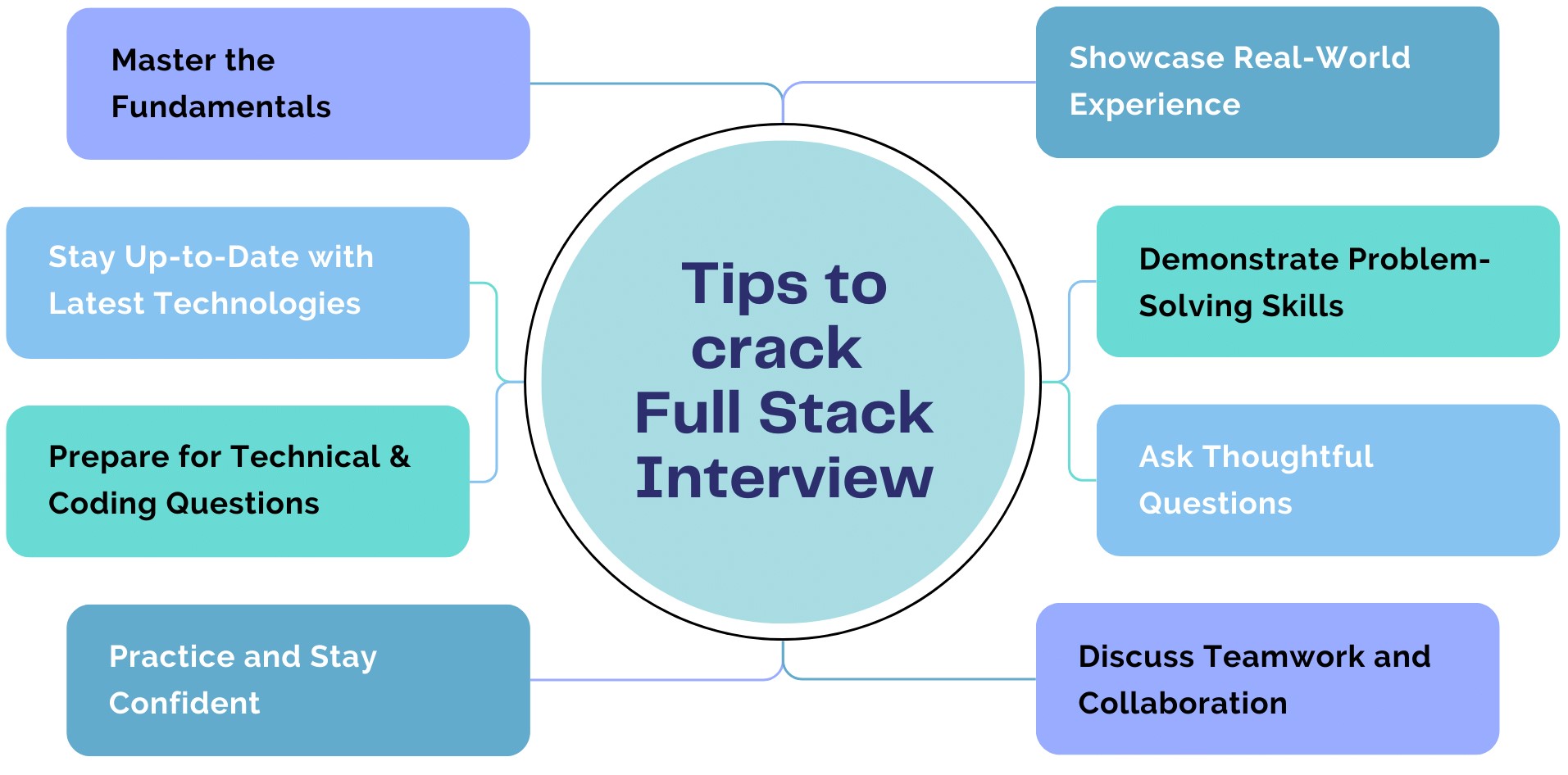
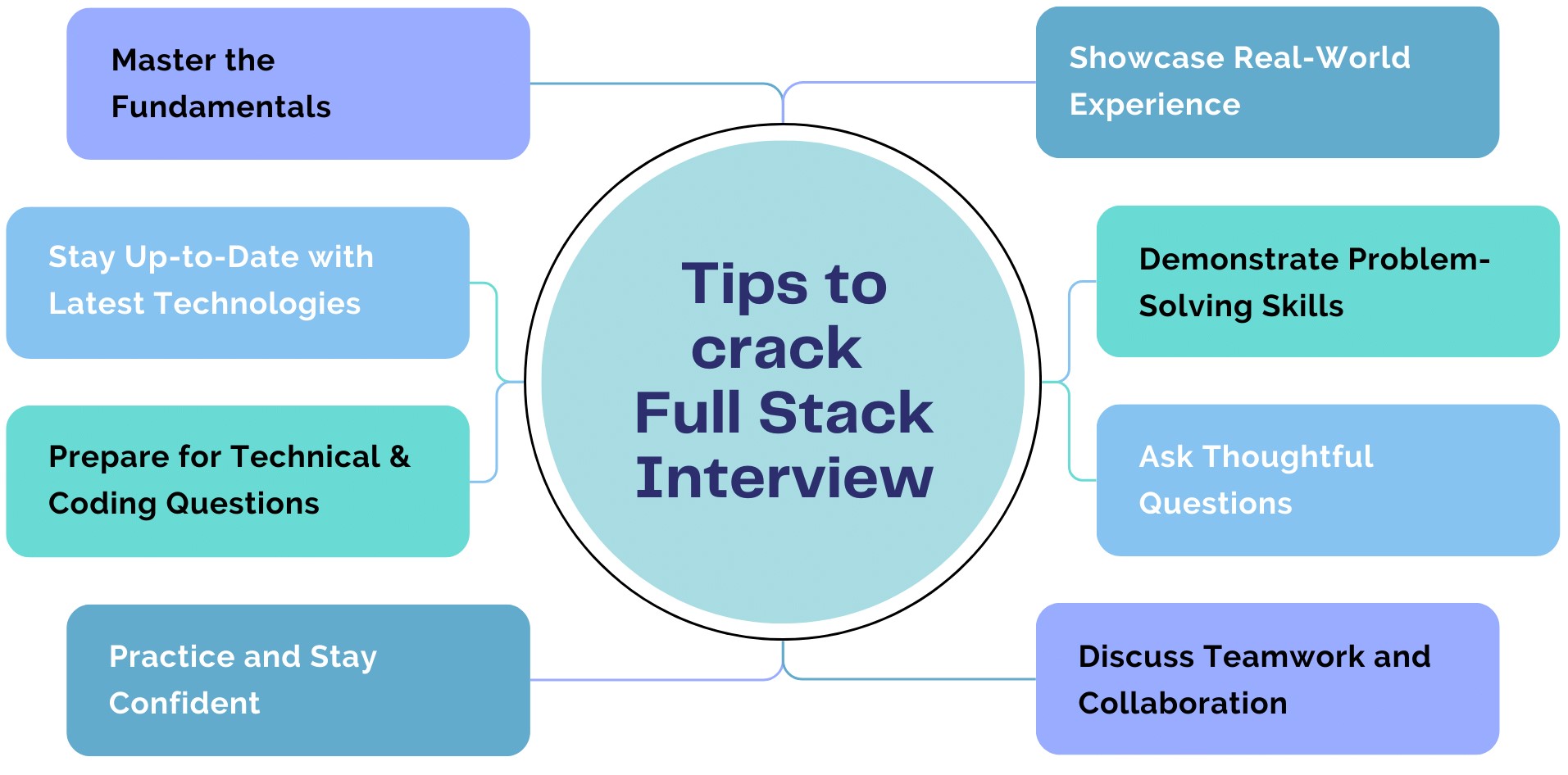
Tips to Crack Full Stack Interview

• Be fluent with the technologies that you mentioned in your resume. If you are not confident in something, it better that you do not mention it.
• Go through the list of MOST ASKED INTERVIEW QUESTIONS\'94 for each and every skill that you mentioned.
• If possible try to give mock interviews. Take the help of your friends or seniors working or preparing for the same interview.
• If you do not know the answer to any of the questions asked by the interviewer, just politely say no. Do not try to make up the answer or give wrong answers.
Conclusion
In conclusion, Full Stack Developers play a vital role in the development of modern web applications. Their ability to handle both front-end and back-end tasks
makes them versatile and valuable assets to any organization. By mastering the necessary skills, staying updated with the latest technologies, and continuously
learning, aspiring Full Stack Developers can pave their way to a successful and rewarding career in this dynamic field.
A full-stack developer has all the keys to the house\'96there is no door that you cannot open. It provides an unparalleled freedom to simultaneously work on frontend
and backend development and evaluate the capabilities and potential of your website in real-time without having to wait for another developer to review if what you
desiring is possible or not.
Good Luck & Happy Learning!!
Frequently Asked Questions (FAQs)
+
−
How long does it take to become a Full Stack Developer?
• The timeline for becoming a proficient Full Stack Developer can vary based on several factors, including prior experience, learning resources, and individual
dedication. However, here are some specific points that can help you understand the general time frame involved:
Getting started as a Full Stack Developer involves acquiring a strong foundation in programming concepts, web development fundamentals, and basic understanding of front-end and back-end
technologies. This phase typically takes around 1 to 2 months, depending on the individual's prior experience and learning pace.
Mastering front-end technologies like HTML, CSS, and JavaScript is an important step. Learning frameworks like React, Angular, or Vue.js to build interactive user interfaces may take an
additional 2 to 3 months. During this period, you'll gain familiarity with designing layouts, handling user interactions, and creating responsive web pages.
Building expertise in back-end technologies and frameworks is the next phase. This includes learning server-side languages like Node.js, Python, or Java, as well as frameworks like
Express.js or Django. Understanding database management systems and how to work with databases may take an additional 2 to 4 months. This period allows you to grasp concepts such as API
development, server configuration, and data storage.
Bringing together front-end and back-end skills requires integrating both parts into a cohesive web application. This phase involves learning how to connect front-end interfaces with
back-end functionalities, implementing data retrieval and manipulation, and ensuring smooth communication between different components. Depending on the complexity of the project and
the technologies involved, this integration process can take around 2 to 6 months.
Becoming a proficient Full Stack Developer is an ongoing process that involves continuous learning and gaining real-world project experience. Engaging in personal projects, contributing
to open-source initiatives, and working on collaborative projects can further enhance your skills and deepen your understanding of various technologies. This phase is ongoing throughout
your career, as technology evolves, new frameworks emerge, and best practices evolve.
Remember that these timeframes are rough estimates, and the actual time it takes to become a proficient Full Stack Developer can vary depending on individual circumstances, learning
methods, and the time you can dedicate to learning. Consistent practice, hands-on experience, and continuous learning will significantly contribute to your growth as a Full Stack
Developer.
+
−
What is the difference between a Full Stack Developer and a Front-End Developer?
The main difference between a Full Stack Developer and a Front-End Developer lies in their areas of expertise and the scope of their responsibilities.
On the other hand, a
Full Stack Developer possesses proficiency in both front-end and back-end development
. They have a broader skill set and are capable of working on
all layers of a web application. In addition to handling the front-end development tasks, Full Stack Developers are responsible for the server-side logic and the
integration of different components. They work with databases, write server-side code, and implement the business logic that powers the application. Full Stack Developers
have a comprehensive understanding of programming languages, frameworks, and databases to handle the entire web development process.
+
−
Do I need a computer science degree to become a full stack developer?
Self-Taught Route
Many successful full stack developers have pursued self-taught learning routes. They leverage online resources, tutorials, coding websites, and documentation to learn programming languages, web development frameworks, and other necessary tools.
Coding Bootcamps
Bootcamps offer intensive, immersive programs that focus on teaching practical coding skills within a short period. These programs often cover the essentials of full stack development, including front-end and back-end technologies, databases, and frameworks.
Online Platforms
Websites like Udemy, Coursera, and freeCodeCamp provide a wide range of courses and tutorials, both free and paid, that cover various aspects of full stack development. These courses are often self-paced, allowing learners to study at their own convenience.
What Really Matters
✓
Practical knowledge and skill proficiency are what employers look for most
✓
Strong portfolio showcasing personal projects, open-source contributions, or freelance work
✓
Problem-solving abilities and experience working on real-world applications
While a degree is not required, some organizations may still prefer or require a computer science degree, especially for more senior or specialized positions. A degree can provide a more comprehensive understanding of computer science theory and broader knowledge in various related subjects.
+
−
What programming languages should I learn to become a full stack developer?
Programming Languages for Full Stack Development
When it comes to programming languages for full stack development, several languages are commonly used. Here are some key programming languages with specific points to consider:
JavaScript is a fundamental language for full stack development. It is primarily used for front-end development, enabling the creation of interactive and dynamic user interfaces.
✓
Supported by all modern web browsers
✓
Vast ecosystem of frameworks like React, Angular, Vue.js
✓
Can be used for back-end development with Node.js
Front-end & Back-end
Python is a versatile and beginner-friendly programming language known for its readability and simplicity. It is widely used in full stack development for its ease of use and vast array of frameworks and libraries.
✓
Popular frameworks like Django and Flask for back-end
✓
Extensive library ecosystem (NumPy, Pandas)
✓
Well-suited for data manipulation and scientific computing
Back-end & Data
Ruby is a dynamic, object-oriented programming language known for its elegant syntax and developer-friendly environment.
✓
Ruby on Rails framework enables rapid application development
✓
"Convention over configuration" principle simplifies development
✓
Encourages best practices for building web applications efficiently
Back-end
Java is a widely used, general-purpose programming language with a strong ecosystem and a large community. It is valued for its platform independence, scalability, and robustness.
✓
Commonly used in enterprise-level applications
✓
Frameworks like Spring provide tools for building web applications
✓
Can be used in both front-end (JavaServer Faces) and back-end
Enterprise
While JavaScript, Python, Ruby, and Java are commonly used in full stack development, other languages can also be relevant based on specific project requirements.
PHP
Often associated with the LAMP stack
C#
Used with the .NET framework
HTML/CSS
Essential for front-end development
Project-specific
+
−
What are the career prospects for Full Stack Developers?
• The career prospects for Full Stack Developers are indeed very promising. The demand for these professionals remains consistently high across various industries and
organizations of all sizes. This is primarily due to the unique skill set that Full Stack Developers possess, making them valuable assets in the fast-paced world of
technology and web development.
• One of the key advantages of being a Full Stack Developer is the versatility they bring to the table. With proficiency in both front-end and back-end development, Full Stack Developers
can take on a wide range of responsibilities within an organization. They have the ability to handle the entire web development process, from designing and developing user interfaces to
implementing server-side logic. This makes them highly sought after by startups, where there is a need for multi-skilled individuals who can contribute to various aspects of product
development.
• Tech companies and enterprises also value Full Stack Developers for their ability to bridge the gap between different development teams. They can effectively collaborate with front-end
developers, back-end developers, designers, and other stakeholders to ensure seamless communication and efficient project delivery. Full Stack Developers can adapt to different
technologies and frameworks, allowing them to work on diverse projects and tackle complex challenges.
• The ever-evolving nature of technology ensures a consistent demand for Full Stack Developers. As new frameworks, libraries, and programming languages emerge, organizations seek
professionals who can stay updated with the latest trends and adapt to changing technologies. Full Stack Developers who invest in continuous learning and skill enhancement have excellent
career growth opportunities.
• Furthermore, the rise of startups and the increasing digitization of businesses have created a significant need for web and software development. Full Stack Developers are well-positioned
to meet this demand as they can handle both front-end and back-end development tasks, making them valuable assets in today's competitive job market.
+
−
How can I stay updated with the latest technologies as a Full Stack Developer?
Staying updated with the latest technologies is essential for Full Stack Developers to thrive in their careers. Here are some effective strategies and specific points to
help you stay ahead of the curve:
Regularly follow reputable industry blogs and websites that provide insights and updates on the latest trends, frameworks, and tools in web development. Examples include Smashing Magazine,
CSS-Tricks, A List Apart, and SitePoint. These sources often publish articles, tutorials, and news that can keep you informed about emerging technologies and best practices.
Participate in webinars and conferences focused on web development. These events often feature industry experts who share their knowledge and experiences, discussing the latest
technologies, trends, and techniques. Attend virtual or in-person events to network with professionals and gain insights into the cutting-edge advancements in the field.
Engage with developer communities through online forums, discussion boards, and social media platforms. Platforms like Stack Overflow, Reddit, and GitHub are popular places to connect
with other developers, seek advice, and discuss the latest trends. Contributing to open-source projects or participating in coding challenges can help you learn from others and showcase
your skills.
Enroll in online courses or workshops that focus on specific technologies or frameworks you want to learn. Platforms like Udemy, Coursera, and Pluralsight offer a wide range of courses
taught by industry experts. These resources provide structured learning experiences and can help you gain in-depth knowledge about the latest technologies.
Allocate time to explore and experiment with new technologies, frameworks, and tools. Set aside personal projects where you can apply these technologies and learn by doing. Building small
projects using emerging technologies allows you to gain hands-on experience and understand their capabilities and potential use cases.
Follow influential developers, industry leaders, and technology companies on social media platforms like Twitter, LinkedIn, and YouTube. Many experts share valuable insights, tutorials,
and updates through their social media channels. This allows you to stay informed about the latest developments and trends directly from the experts.
Engage with open-source projects related to web development. Contributing to open-source projects not only allows you to collaborate with other developers but also provides valuable
learning opportunities. You can gain experience working with real-world codebases and receive feedback from experienced contributors.
When new versions of frameworks, libraries, or tools are released, make it a habit to read the documentation and release notes. This helps you understand the new features, enhancements,
and bug fixes, enabling you to leverage the latest capabilities in your projects.
By actively following these strategies, you can stay updated with the latest technologies as a Full Stack Developer. Continuous learning, experimentation, and engagement with the developer
community will not only keep you informed but also help you enhance your skills and remain competitive in the ever-evolving field of web development.
+
−
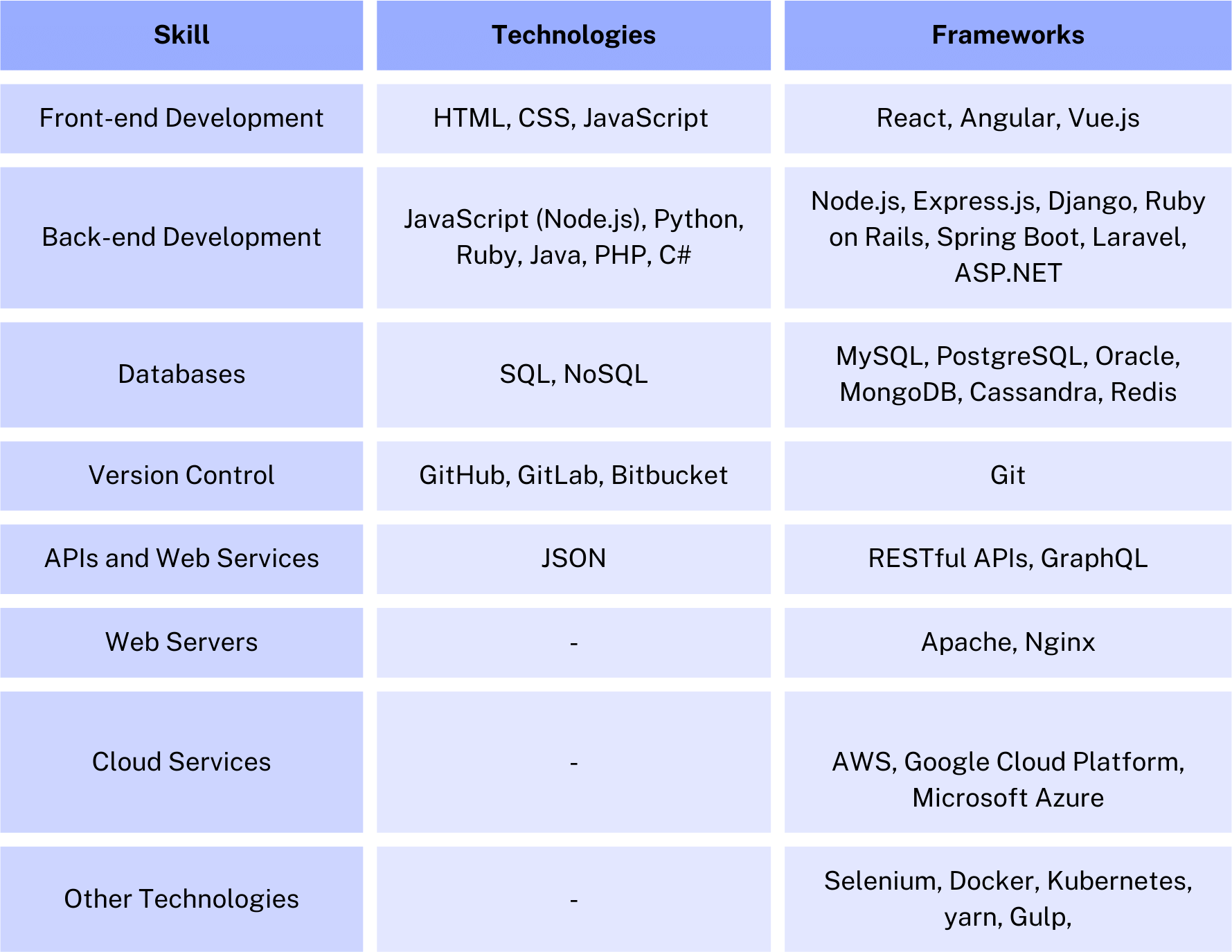
What are the skills required for full stack developer?
Being a Full Stack Developer requires a combination of technical skills, problem-solving abilities, and a strong understanding of the web development process. Here are the
key skills required to excel as a Full Stack Developer:
Full Stack Developers should be well-versed in front-end technologies such as HTML, CSS, and JavaScript. They should have a solid understanding of web standards, responsive design
principles, and browser compatibility.
Full Stack Developers need to have expertise in back-end technologies such as server-side programming languages (e.g., JavaScript with Node.js, Python, Ruby) and frameworks
(e.g., Express.js, Django, Ruby on Rails). They should be skilled in handling database systems (e.g., MySQL, MongoDB, PostgreSQL) and working with APIs.
A strong understanding of database management is crucial for Full Stack Developers. They should be proficient in designing and optimizing database schemas, writing complex queries, and
ensuring data integrity and security.
Full Stack Developers should be familiar with version control systems like Git. They should know how to create repositories, branch, merge code, and resolve conflicts. This enables
effective collaboration with other developers and ensures proper code management.
Full Stack Developers need excellent problem-solving abilities to identify and resolve issues efficiently. They should be able to debug code, track down errors, and implement effective
solutions.
Full Stack Developers should understand server management and deployment processes. This includes configuring and maintaining servers, managing hosting environments, and deploying web
applications to production.
Full Stack Developers should have experience working with front-end frameworks like React, Angular, or Vue.js. Familiarity with these frameworks allows them to build dynamic and
interactive user interfaces more efficiently.
Full Stack Developers should be comfortable working with APIs to integrate third-party services and data sources into their applications. They should understand concepts such as RESTful
APIs, authentication, and data fetching.
Full Stack Developers often work in teams and collaborate with designers, other developers, and stakeholders. Strong communication skills are essential to effectively discuss requirements,
contribute ideas, and coordinate efforts.
Given the fast-paced nature of web development, Full Stack Developers should have a mindset of continuous learning. They should stay updated with the latest technologies, frameworks, and
best practices to adapt to evolving industry trends.
+
−
What is full stack developer salary?
The salary of a Full Stack Developer can vary depending on various factors, including experience, location, company size, and industry. To provide an overview of Full
Stack Developer salaries in India, according to Glassdoor , which provides
salary information based on user-submitted data. Please note that these figures are approximate and may vary.
For entry-level Full Stack Developers with less than one year of experience, the salary ranges from approximately 250,000 to 600,000 per year. These figures may vary based on factors
like location and company.
Mid-level Full Stack Developers with 2-5 years of experience can expect a higher salary range. On average, the salary for mid-level professionals in India ranges from around 600,000 to
1,200,000 per year. However, this can vary significantly based on location and company.
Senior-level Full Stack Developers with over 5 years of experience and strong expertise can command higher salaries. The average salary for senior-level Full Stack Developers in India
can range from approximately 1,200,000 to 2,500,000 per year. Again, these figures may vary based on factors such as location, company, and additional skills.
The salary of a Full Stack Developer can be influenced by various factors. In addition to experience, location plays a significant role. Salaries tend to be higher in metropolitan cities
like Bengaluru, Mumbai, and Delhi compared to smaller cities or towns. Company size and industry also impact salary levels, with larger companies and certain industries offering higher
compensation packages.
It's important to note that these salary ranges are indicative and subject to change. It's always recommended to research salary information from reliable sources like job portals,
industry reports, and company websites for the most up-to-date and accurate data.
+
−
Is full stack developer easy?
The question of whether becoming a Full Stack Developer is easy is subjective and depends on various factors. While some individuals may find it relatively easier to
acquire the necessary skills and excel in the role, others may face more challenges. Here are some specific points to consider when assessing the difficulty of becoming a
Full Stack Developer:
Full Stack Development requires a wide range of skills and knowledge. Full Stack Developers need to be proficient in both front-end and back-end development, which entails understanding
multiple programming languages, frameworks, databases, and tools. Learning and mastering this breadth of knowledge can be challenging and time-consuming.
The field of web development is constantly evolving. New technologies, frameworks, and best practices emerge regularly, requiring Full Stack Developers to engage in continuous learning
to stay up-to-date. Keeping pace with advancements and acquiring new skills can be demanding and may require consistent effort and dedication.
Full Stack Developers often face complex problems during development projects. They need to possess strong problem-solving skills to identify issues, analyze them, and devise effective
solutions. Problem-solving in the context of web development requires critical thinking, logical reasoning, and the ability to troubleshoot and debug code.
While Full Stack Developers have knowledge in both front-end and back-end development, they may not possess the same depth of expertise as specialized developers who focus solely on one
area. Specialized developers can devote more time to mastering specific technologies, frameworks, or aspects of development, whereas Full Stack Developers need to balance their skills
across multiple domains.
The rapid evolution of technology means Full Stack Developers must adapt to new tools, languages, and frameworks regularly. Embracing change and being willing to learn and experiment
with new technologies is crucial. This adaptability can be challenging for some individuals, particularly if they prefer working within a familiar and established skill set.
Full Stack Developers work on diverse projects with different requirements. They must be versatile and adaptable, capable of handling various tasks and switching between different
technologies and frameworks based on project needs. This versatility can be demanding, as it requires constantly learning and applying new techniques.
+
−
Is Python full stack?
Python is a versatile programming language that can be used for both front-end and back-end development, making it capable of supporting full stack development. However,
it's important to note that Python itself is not inherently a full stack language. The full stack capabilities of Python come from the various frameworks, libraries, and
tools available within the Python ecosystem. Here are some specific points to consider regarding Python and its role in full stack development:
Python is widely used for back-end development. It offers robust frameworks such as Django and Flask, which provide the necessary tools and components for building scalable and secure web
applications. These frameworks handle routing, database integration, user authentication, and other back-end functionalities, allowing developers to focus on application logic.
While Python is not typically the first choice for front-end development, it can still be used to build user interfaces. Python has libraries like Flask and Jinja that enable server-side
rendering of HTML templates, allowing developers to generate dynamic content on the server and deliver it to the client. Additionally, Python can be used in conjunction with front-end
frameworks like React, Angular, or Vue.js, where Python handles the back-end APIs while the front-end is built with JavaScript.
Python's popularity in data science and machine learning has significantly contributed to its versatility as a full stack language. Libraries like NumPy, Pandas, and SciPy provide
powerful tools for data manipulation and analysis. Additionally, machine learning libraries like TensorFlow, PyTorch, and Scikit-learn make Python an excellent choice for implementing
AI models and data-driven applications.
Python's extensive support for integrating with other languages and technologies further enhances its full stack capabilities. It can interact with databases like MySQL, PostgreSQL,
or MongoDB, as well as communicate with other systems through APIs and web services. Python's versatility enables seamless integration between different components of a full stack
application.
Python has a large and active community of developers, which results in a wealth of resources, documentation, and libraries to support full stack development. This community-driven
support ensures that Python remains relevant and up-to-date in the ever-evolving field of web development.
Python is not inherently a full stack language, it can be used effectively for both back-end and front-end development. With powerful frameworks, libraries, and tools available within
the Python ecosystem, developers can leverage Python to build scalable web applications, handle complex data analysis, and integrate with other technologies. Python's versatility and
strong community support make it a popular choice for full stack development.